html {-ms-touch-action: manipulation; touch-action: manipulation; -webkit-text-size-Adjust: 100%; - ms-text-size-Adjust: 100%} article, à part, détails, figcaption, figure , pied de page, en-tête, principal, menu, navigation, section, résumé {affichage: bloc} audio, canevas, progression, vidéo {affichage: bloc-inline} audio: non ([contrôles]) {affichage: aucun; hauteur: 0} progress {vertical-align: baseline} template, [hidden] {display: none} a {background-color: transparent} a: active, a: hover {outline-width: 0} abbr [title] {border-bottom: none ; text-decoration: underline; text-decoration: underline dotted} b, strong {font-weight: inherit} b, strong {font-weight: 600} dfn {font-style: italic} mark {background-color: # ff0 ; color: # 000} small {font-size: 80%} sub, sup {font-size: 75%; line-height: 0; position: relative; vertical-align: baseline} sub {bottom: -. 25em} sup {top: -. 5em} img {border-style: none} svg: not (: root) {overflow: hidden} figure {margin: 1em 0} hr {box-sizing:content-box; height: 0; overflow: visible} button, input, select, textarea {font: inherit} optgroup {font-weight: 700} button, input, select {overflow: visible} button, input, select, textarea { margin: 0} bouton, sélectionnez le bouton {text-transform: none}, [type = bouton], [type = reset], [type = submit] {cursor: pointer} [désactivé] {curseur: default} bouton, html [ type = bouton], [type = reset], [type = soumettre] {- webkit-aspect: bouton} bouton :: - moz-focus-inner, input :: - moz-focus-inner {border: 0; padding: 0} button: -moz-focusring, input: -moz-focusring {outline: 1px dotted ButtonText} fieldset {border: 1px solid silver; margin: 0 2px; padding: .35em .625em .75em} legend {box-sizing: border-box; couleur: inherit; display: table; max-width: 100%; padding: 0; white-space: normal} textarea {overflow: auto} [type = checkbox], [type = radio] {box-sizing : border-box; padding: 0} [type = number] :: - webkit-inner-spin-button, [type = number] ::-webkit-external-spin-button {height: auto} [type = search] {- webkit-looks: textfield} [type = search] :: - webkit-search-cancel-button, [type = search] :: - webkit-search-decoration {-webkit-looks: none} * {padding: 0; margin: 0; list-style: none; border: 0; outline: none; box-sizing: border-box} *: avant, * : after {box-sizing: border-box} body {background: # f7f7f7; color: # 2c2f34; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Oxygen-Sans, Ubuntu, Cantarell , "Helvetica Neue", "Open Sans", Arial, sans-serif; font-size: 13px; line-height: 21px} h1, h2, h3, h4, h5, h6, .the-subtitle {line-height: 1.3; font-weight: 600} h1 {font-size: 41px; font-weight: 700} h2 {font-size: 27px} h3 {font-size: 23px} h4, .the-subtitle {font-size: 17px } h5 {font-size: 13px} h6 {font-size: 12px} a {color: # 333; text-decoration: none; transition: .15s} a: hover {color: # 08f} img, object, embed { largeur max: 100%;height: auto} iframe {max-width: 100%} p {line-height: 21px} .says, .screen-reader-text {clip: rect (1px, 1px, 1px, 1px); position: absolue! importante; height: 1px; width: 1px; overflow: hidden} .stream-title {margin-bottom: 3px; font-size: 85%; line-height: 20px; color: # a5a5a5; display: block} .stream-item { text-align: center; position: relative; z-index: 2; margin: 20px 0; padding: 0} .stream-item iframe {margin: 0 auto} .stream-item img {max-width: 100%; width : auto; hauteur: auto; marge: 0 auto; affichage: bloc en ligne; alignement vertical: milieu} .stream-item.stream-item-above-header {margin: 0} .post-layout-8.is- header-layout-1.has-header-ad .entry-header-external, body.post-layout-8.has-header-below-ad .entry-header-external {padding-top: 0} .stream-item -top-wrapper ~ .stream-item-below-header, .is-header-layout-1.has-header-ad.post-layout-6 .featured-area, .has-header-below-ad.post- layout-6 .featured-area {margin-top: 0}.has-header-below-ad .fullwidth-entry-title.container-wrapper, .is-header-layout-1.has-header-ad .fullwidth-entry-title, .is-header-layout-1.has- header-ad .is-first-section, .has-header-below-ad .is-first-section {padding-top: 0; margin-top: 0} @media (max-width: 991px) {body: not (.is-header-layout-1) .has-header-below-ad.has-header-ad .top-nav-below .has-breaking-news {margin-bottom: 20px} .has-header-ad. fullwidth-entry-title.container-wrapper, .has-header-ad.has-header-below-ad .stream-item-below-header, .single.has-header-ad: not (.has-header-below -ad) # content, .page.has-header-ad: not (.has-header-below-ad) #content {margin-top: 0} .has-header-ad .is-first-section {padding- top: 0} .has-header-ad: not (.has-header-below-ad) .buddypress-header-external {margin-bottom: 15px}}. header-layout-2 .stream-item-top-wrapper {width: 100%; max-width: 100%; float: none; clear:les deux} @media (min-width: 992px) {. header-layout-3 .stream-item-top img {float: right}} @ media (max-width: 991px) {. header-layout-3 .stream- item-top {clear: both}} # background-ad-cover {top: 0; left: 0; z-index: 0; overflow: hidden; width: 100%; height: 100%; position: fixed} @media (max-width: 768px) {. hide_banner_header .stream-item-above-header, .hide_banner_top .stream-item-top-wrapper, .hide_banner_below_header .stream-item-below-header, .hide_banner_bottom .stream-item-above- footer, .hide_breaking_news # top-nav, .hide_sidebars .sidebar, .hide_footer # footer-widgets-container, .hide_copyright # site-info, .hide_breadcrumbs # breadcrumb, .hide_share_post_top .post-footer-on-top, .post_share_bottom -footer-on-bottom, .hide_post_newsletter # post-newsletter, .hide_related # related-posts, .hide_read_next # read-next-block, .hide_post_authorbio .post-components .about-author ,.hide_post_nav .prev-next-post-nav, .hide_back_top_button # go-to-top, .hide_read_more_buttons .more-link {display: none! important}} body.tie-no-js .tie-popup, body.tie-no -js a.remove, body.tie-no-js .autocomplete-suggestions, body.tie-no-js .fa, body.tie-no-js .weather-icon, body.tie-no-js [classe ^ = tie-icon -], body.tie-no-js [class * = "tie-icon -"], body.tie-no-js .tooltip, body.tie-no-js .woocommerce-message, body. tie-no-js .woocommerce-error, body.tie-no-js .woocommerce-info, body.tie-no-js .bbp-template-notice, body.tie-no-js .indicator-hint, body. tie-no-js .menu-counter-bubble-external, body.tie-no-js .notifications-total-external, body.tie-no-js .comp-sous-menu, body.tie-no-js. menu-sub-content {affichage: aucun! important} body.tie-no-js .weather-icon {visibilité: caché! important} .container {margin-right: auto; margin-left: auto; padding-left: 15px ; padding-right: 15px}.container: after {content: ""; display: table; clear: both} @media (min-width: 768px) {. container {width: 100%}} @ media (min-width: 1200px) {. container {max -width: 1200px}}. tie-row {margin-left: -15px; margin-right: -15px} .tie-row: after {content: ""; display: table; clear: both} .tie-col- xs-1, .tie-col-sm-1, .tie-col-md-1, .tie-col-xs-2, .tie-col-sm-2, .tie-col-md-2 ,. cravate-col-xs-3, .tie-col-sm-3, .tie-col-md-3, .tie-col-xs-4, .tie-col-sm-4, .tie-col-md -4, .tie-col-xs-5, .tie-col-sm-5, .tie-col-md-5, .tie-col-xs-6, .tie-col-sm-6, .tie -col-md-6, .tie-col-xs-7, .tie-col-sm-7, .tie-col-md-7, .tie-col-xs-8, .tie-col-sm- 8, .tie-col-md-8, .tie-col-xs-9, .tie-col-sm-9, .tie-col-md-9, .tie-col-xs-10, .tie- col-sm-10, .tie-col-md-10, .tie-col-xs-11, .tie-col-sm-11, .tie-col-md-11, .tie-col-xs-12 , .tie-col-sm-12, .tie-col-md-12 {position: relative; min-height: 1px; padding-left: 15px; padding-right: 15px}.tie-col-xs-1, .tie-col-xs-2, .tie-col-xs-3, .tie-col-xs-4, .tie-col-xs-5, .tie-col-xs -6, .tie-col-xs-7, .tie-col-xs-8, .tie-col-xs-9, .tie-col-xs-10, .tie-col-xs-11, .tie -col-xs-12 {float: left} .tie-col-xs-1 {largeur: 8.33333%}. tie-col-xs-2 {largeur: 16.66667%}. tie-col-xs-3 {largeur: 25%}. Tie-col-xs-4 {largeur: 33,33333%}. Tie-col-xs-5 {largeur: 41,66667%}. Tie-col-xs-6 {largeur: 50%}. Tie-col- xs-7 {largeur: 58.33333%}. tie-col-xs-8 {largeur: 66.66667%}. tie-col-xs-9 {largeur: 75%}. tie-col-xs-10 {largeur: 83.33333% } .tie-col-xs-11 {largeur: 91,66667%}. tie-col-xs-12 {largeur: 100%} @ media (min-width: 768px) {. tie-col-sm-1, .tie -col-sm-2, .tie-col-sm-3, .tie-col-sm-4, .tie-col-sm-5, .tie-col-sm-6, .tie-col-sm- 7, .tie-col-sm-8, .tie-col-sm-9, .tie-col-sm-10, .tie-col-sm-11, .tie-col-sm-12 {flottant: gauche } .tie-col-sm-1 {largeur: 8,33333%}. tie-col-sm-2 {largeur: 16,66667%}. tie-col-sm-3 {largeur: 25%}. tie-col-sm- 4 {width: 33.33333%}. Tie-col-sm-5 {width:41,66667%}. Tie-col-sm-6 {largeur: 50%}. Tie-col-sm-7 {largeur: 58,33333%}. Tie-col-sm-8 {largeur: 66,66667%}. Tie-col- sm-9 {largeur: 75%}. tie-col-sm-10 {largeur: 83.33333%}. tie-col-sm-11 {largeur: 91.66667%}. tie-col-sm-12 {largeur: 100% }} @ media (largeur min .: 992px) {. tie-col-md-1, .tie-col-md-2, .tie-col-md-3, .tie-col-md-4, .tie -col-md-5, .tie-col-md-6, .tie-col-md-7, .tie-col-md-8, .tie-col-md-9, .tie-col-md- 10, .tie-col-md-11, .tie-col-md-12 {flottant: gauche} .tie-col-md-1 {largeur: 8.33333%}. Tie-col-md-2 {largeur: 16.66667 %}. tie-col-md-3 {largeur: 25%}. tie-col-md-4 {largeur: 33,33333%}. tie-col-md-5 {largeur: 41,66667%}. tie-col-md -6 {largeur: 50%}. Tie-col-md-7 {largeur: 58,33333%}. Tie-col-md-8 {largeur: 66,66667%}. Tie-col-md-9 {largeur: 75%} .tie-col-md-10 {largeur: 83,33333%}. tie-col-md-11 {largeur: 91,66667%}. tie-col-md-12 {largeur: 100%}}. tie-alignleft {float: left} .tie-alignright {float: right} .tie-aligncenter {clear: both; margin-left: auto;margin-right: auto} .fullwidth {width: 100%! important} .alignleft {float: left; margin: .375em 1.75em 1em 0} .alignright {float: right; margin: .375em 0 1em 1.75em} .aligncenter {clear: both; display: block; margin: 0 auto 1.75em; text-align: center; margin-left: auto; margin-right: auto; margin-top: 6px; margin-bottom: 6px} @media (max -width: 767px) {. alignright, .alignleft {float: none; clear: both; display: block; margin: 0 auto 1.75em}}. clearfix: before, .clearfix: after {content: "\ 0020"; display : block; height: 0; overflow: hidden} .clearfix: after {clear: both} .clearfix {zoom: 1} .tie-container, # tie-wrapper {height: 100%; min-height: 650px} .tie -container {position: relative; overflow: hidden} # tie-wrapper {background: #fff; position: relative; z-index: 108; height: 100%; margin: 0 auto} .container-wrapper {background: #fff ; border: 1px solid rgba (0,0,0, .1); border-radius: 2px; padding: 30px} #content {margin-top:30px} @media (max-width: 991px) {# content {margin-top: 15px}}. Site-content {-ms-word-wrap: break-word; word-wrap: break-word} .boxed-layout # tie-wrapper, .boxed-layout .fixed-nav {max-width: 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {box-shadow: 0 1px 7px rgba (171,171,171, .5)} @media (min-width: 992px) {. boxed-layout # main-nav.fixed-nav, .boxed-layout # tie-wrapper {width: 95%}} @ media (min-width: 992px) {. framed -layout # tie-wrapper {margin-top: 25px; margin-bottom: 25px}} @ media (min-width: 992px) {. border-layout # tie-container {margin: 25px} .border-layout: after, .border-layout: before {background: inherit; content: ""; display: block; height: 25px; left: 0; bottom: 0; position: fixed; width: 100%; z-index: 110} .border- layout: before {top: 0; bottom: auto} .border-layout.admin-bar: before {top: 32px} .border-layout # main-nav.fixed-nav {left: 25px; right: 25px; width: calc (100% - 50px)}}.theme-header {background: #fff; position: relative; z-index: 999} .theme-header: after {content: ""; display: table; clear: both} .theme-header.has-shadow {box- shadow: 0 0 10px 5px rgba (0,0,0, .1)}. theme-header.top-nav-below .top-nav {z-index: 8} .logo-row {position: relative} .logo -container {débordement: caché} #logo {margin-top: 40px; margin-bottom: 40px; display: block; float: left} #logo img {vertical-align: middle} #logo img [src * = '. svg '] {largeur: 100%! important} #logo a {affichage: bloc-inline} #logo .h1-off {position: absolue; haut: -9000px; gauche: -9000px} # logo.text-logo a {couleur : # 08f} # logo.text-logo a: hover {color: # 006dcc; opacity: .8} .logo-text {font-size: 50px; line-height: 50px; font-weight: 700} @media ( max-width: 670px) {. logo-text {font-size: 30px}}. logo_2x {display: none} @media uniquement écran et (-webkit-min-device-pixel-ratio: 2), uniquement écran et ( min - rapport de pixels de l'appareil moz: 2),uniquement écran et (-o-min-device-pixel-ratio: 2/1), uniquement écran et (min-device-pixel-ratio: 2), uniquement écran et (min-resolution: 192 dpi), uniquement écran et ( min-resolution: 2dppx) {. logo_normal {display: none} .logo_2x {display: inline-block}}. header-layout-2 #logo {float: none; text-align: center} .header-layout-2 # logo img {margin-right: auto; margin-left: auto} .header-layout-2 .logo-container {width: 100%} @ media (max-width: 991px) {# theme-header #logo {margin: 10px 0! Important; text-align: left; line-height: 1} # theme-header #logo img {width: auto; max-width: 190px}} @ media (max-width: 479px) {# theme-header #logo img {max-width: 140px; max-height: 60px! important}} @ media (max-width: 991px) {# theme-header.mobile-header-centré #logo {float: none; text-align: center}}. components {float: right} .components> li {position: relative; float: right; list-style: none} .components> li.social-icons-item {margin:0} .components> li> a {display: block; position: relative; width: 30px; text-align: center; line-height: inherit; font-size: 14px; color: # 777} .components> li> a : hover, .components> li: hover> a {color: # 08f; z-index: 2} .components .avatar {border-radius: 100%; position: relative; top: 4px; max-width: 20px}. components a.follow-btn {largeur: auto; padding-left: 15px; padding-right: 15px; overflow: hidden} .components .follow-btn [class * = fa -] {font-size: 13px} .components. follow-btn .follow-text {font-size: 12px; margin-left: 8px; display: block; float: right} .components .search-bar {width: auto; border: solid rgba (0,0,0, .1); border-width: 0 1px} .components #search {position: relative; background: 0 0} .components # search-input {border: 0; margin-bottom: 0; line-height: inherit; width: 100%; arrière-plan: 0 0; padding: 0 35px 0 13px; border-radius: 0; box-sizing: border-box; font-size: inherit}.components # search-input: hover {background: rgba (0,0,0, .03)}. components # search-input: focus {background: rgba (0,0,0, .03); box-shadow: aucun } .components # search-submit {position: absolue; droite: 0; haut: 0; largeur: 40px; hauteur de ligne: hériter; couleur: # 777; arrière-plan: 0 0; taille de police: 15px; remplissage: 0; transition: color .15s} .components # search-submit: hover {color: # 08f} # search-submit .fa-spinner {color: # 555; cursor: default} .top-nav-boxed .components li: first- child.weather-menu-item, .main-nav-boxed .components li: first-child.weather-menu-item, .components .search-bar + .weather-menu-item {padding-right: 10px} .weather- menu-item {affichage: flex; align-items: center; padding-right: 5px; overflow: hidden} .weather-menu-item: après {contenu: 't'; visibilité: hidden; width: 0} .weather- menu-item .weather-wrap {padding: 0; overflow: inherit; line-height: 23px} .weather-menu-item .weather-Forecast-day {affichage:block; float: left; width: auto; padding: 0 10px; line-height: initial} .weather-menu-item .weather-Forecast-day .weather-icon {font-size: 26px; margin-bottom: 0} .weather-menu-item .city-data {float: left; display: block; font-size: 12px} .weather-menu-item .weather-current-temp {font-size: 16px; font-weight: 400} .weather-menu-item .weather-current-temp sup {font-size: 9px; top: -2px} .weather-menu-item .theme-notice {padding: 0 10px} .components .tie-weather-widget { color: # 2c2f34} .main-nav-dark .main-nav .tie-weather-widget {color: #fff} .top-nav-dark .top-nav .tie-weather-widget {color: #aaa}. composants .icon-basecloud-bg: after {color: #fff} .main-nav-dark .main-nav .icon-basecloud-bg: after {color: # 1f2024} .top-nav-dark .top-nav. icon-basecloud-bg: after {color: # 27292d} .header-layout-1 # menu-components-wrap {display: flex; justify-content: flex-end} @media (max-width: 991px) {.header-layout-1 # main-nav [class * = tie-col-md] {float: left; width: auto}}. header-layout-1 .main-menu-wrapper {display: table; width: 100% } .header-layout-1 #logo {line-height: 1; float: left; margin-top: 20px; margin-bottom: 20px} .header-layout-1 .header-layout-1-logo {display: table -cell; vertical-align: middle; float: none} .header-layout-1 # mobile-menu-icon {right: 0} .header-layout-2 # menu-components-wrap {display: flex; justify-content : center} .is-header-bg-extended # theme-header, .is-header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav) {background: 0 0! Important; display: inline-block! Important; width: 100%! Important; box-shadow: none! Important; transition: background .3s} .is-header-bg-extended # theme-header: avant, .is -header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav): avant {contenu: ""; position: absolue; largeur: 100%; gauche: 0;right: 0; top: 0; height: 150px; background-image: linear-gradient (bottom, transparent, rgba (0,0,0, .5))} @ media (max-width: 991px) {. is- header-bg-extended # tie-wrapper # theme-header .logo-container: not (.fixed-nav) {background: 0 0; box-shadow: none; transition: background .3s}}. is-header-bg -extended .has-background .is-first-section {margin-top: -350px! important} .is-header-bg-extended .has-background .is-first-section> * {padding-top: 350px! important } .rainbow-line {hauteur: 3px; largeur: 100%; position: relative; z-index: 2; background-image: -webkit-linear-gradient (gauche, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16%, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48%, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89%,# c377e4 89%, # c377e4 100%); image de fond: gradient linéaire (à droite, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16 %, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48 %, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89 %, # c377e4 89%, # c377e4 100%)}. top-nav {background-color: #fff; position: relative; z-index: 10; line-height: 35px; border: 1px solid rgba (0,0 , 0, .1); border-width: 1px 0; color: # 2c2f34} .main-nav-below.top-nav-above .top-nav {border-top-width: 0} .top-nav a: not (.button): not (: hover) {color: # 2c2f34} .top-nav .components> li: hover> a {color: # 08f} .topbar-wrapper {display: flex; min-height: 35px} .top-nav.has-menu .topbar-wrapper, .top-nav.has-components .topbar-wrapper {display: block} .top-nav .tie-alignleft ,.top-nav .tie-alignright {flex-grow: 1; position: relative} .top-nav.has-breaking-news .tie-alignleft {flex: 1 0 100px} .top-nav.has-breaking-news. tie-alignright {flex-grow: 0; z-index: 1} .top-nav.has-date-components .tie-alignleft .components> li: first-child: not (.search-bar) ,. top- nav.has-date-components-menu .components> li: first-child: not (.search-bar) ,. top-nav-boxed .top-nav.has-components .components> li: first-child: not (.search-bar) {border-width: 0} @media (min-width: 992px) {. header-layout-1.top-nav-below: not (.has-shadow) .top-nav {border- width: 0 0 1px}}. topbar-today-date {float: left; padding-right: 15px; font-size: 11px; flex-shrink: 0} .topbar-today-date: before {content: "\ f017 "} .top-menu .menu a {padding: 0 10px} .top-menu .menu li: hover> a {color: # 08f} .top-menu .menu ul {affichage: aucun; position: absolue; arrière-plan: #fff} .top-menu .menu li: survoler>ul {display: block} .top-menu .menu li {position: relative} .top-menu .menu ul.sub-menu a {width: 180px; line-height: 20px; padding: 7px 15px} .tie-alignright .top-menu {float: right; border-width: 0 1px} .top-menu .menu .tie-current-menu> a {color: # 08f} @media (min-width: 992px) {. top-nav -boxed .top-nav {background: 0 0! important; border-width: 0} .top-nav-boxed .topbar-today-date {padding: 0 15px} .top-nav-boxed .top-nav {background : 0 0; border-width: 0} .top-nav-boxed .topbar-wrapper {background: #fff; border: 1px solid rgba (0,0,0, .1); border-width: 0 1px 1px; width: 100%}. top-nav-boxed.main-nav-above.top-nav-below: not (.header-layout-1) .topbar-wrapper {border-width: 1px} .top-nav-boxed .has-shadow.top-nav-below .topbar-wrapper, .top-nav-boxed.has-shadow.top-nav-below-main-nav .topbar-wrapper {border-width: 1px 1px 0! important} .top-nav-boxed.main-nav-below.top-nav-below-main-nav.has-breaking-news .topbar-wrapper {border-left-width: 0! important} .top-nav-boxed .has-menu .topbar-wrapper, .top-nav-boxed .has-components .topbar-wrapper { border-width: 0 1px 1px} .top-nav-boxed .tie-alignright .search-bar {border-right-width: 0} .top-nav-boxed .tie-alignleft .search-bar {border-left- width: 0} .top-nav-boxed .has-date-components .tie-alignleft .search-bar, .top-nav-boxed .has-date-components-menu .tie-alignleft .search-bar {border- largeur à gauche: 1px}}. top-nav .tie-alignleft .components, .top-nav .tie-alignleft .components> li {float: left} .top-nav .tie-alignleft .comp-sub-menu { droite: auto; gauche: -1px} .top-nav-dark .top-nav {background-color: # 2c2e32; color: #aaa} .top-nav-dark # top-nav, .top-nav-dark # top-nav .topbar-wrapper {border-width: 0} .top-nav-dark .top-nav * {border-color: rgba (255,255,255, .1)}. top-nav-dark .top-nav .breaking une {couleur: #aaa}.top-nav-dark .top-nav .breaking a: hover {color: #fff} .top-nav-dark .top-nav .components> li> a, .top-nav-dark .top-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #aaa} .top-nav-dark .top-nav .components> li: hover> a {color: #fff} .top -nav-dark .top-nav .top-menu li a {couleur: #aaa; border-color: rgba (255,255,255, .04)}. top-nav-dark .top-menu ul {arrière-plan: # 2c2e32}. top-nav-dark .top-menu li: hover> a {background: rgba (0,0,0, .1); color: # 08f} .top-nav-dark.top-nav-boxed .top-nav {background-color: transparent} .top-nav-dark.top-nav-boxed .topbar-wrapper {background-color: # 2c2e32} .top-nav-dark.top-nav-boxed.top-nav-above. main-nav-below .topbar-wrapper {border-width: 0} @media (max-width: 991px) {. top-nav: not (.has-breaking-news) ,. topbar-today-date, .top -menu, .theme-header .components {display: none} .is-header-layout-1 .top-nav-below .top-nav.has-break-news {border-top-width: 0}}. break {float: left; width: 100%; height: 35px; line-height: 35px} .breaking-title {padding: 0 10px; display: block ; float: left; color: #fff; font-size: 12px; position: relative} .breaking-title span {position: relative; z-index: 1} .breaking-title span.fa {display: none} @media (max-width: 600px) {. break-title span.fa {display: inline-block} .breaking-title .breaking-title-text {display: none}}. broken-title: avant {contenu: ""; background: # f05555; largeur: 100%; hauteur: 100%; position: absolue; gauche: 0; haut: 0; z-index: 0} .breaking-news {affichage: aucun} .ticker-wrapper.has-js {margin: 0; padding: 0; height: 35px; display: block; overflow: hidden; position: relative; padding-right: 20px} @media (min-width: 480px) {. controls-is-active .ticker- wrapper.has-js {padding-right: 70px}}. ticker {width: 100%; height: 35px; display: block; position: relative; overflow: hidden}.ticker-content {display: none; left: 10px; line-height: 35px; position: absolue; background-color: #fff; overflow: hidden; white-space: nowrap; word-wrap: normal; text-overflow: ellipsis ; max-width: calc (100% - 10px); width: auto} .top-nav-dark .ticker-content {background-color: # 2c2e32} .ticker-content: focus {contour: aucun} .ticker-content .is-paused {transformation: aucune! important} .ticker-swipe {position: absolue; haut: 0; gauche: 10px; affichage: bloc; largeur: calc (100% - 10px); hauteur: 35px} .ticker-swipe span {margin-left: 1px; height: 35px; width: 7px; display: block} .ticker-swipe span: after {content: "_"}. ticker-content, .ticker-swipe {background-color: #fff } .top-nav-dark .ticker-content, .top-nav-dark .ticker-swipe, .box-dark-skin .ticker-content, .box-dark-skin .ticker-swipe {background-color: # 2c2e32} .breaking-news-nav {position: absolue; droite: 0; padding-droite: 8px; type-style-liste: aucun; hauteur:35px} header: not (.top-nav-boxed) .has-breaking .breaking-news-nav {padding: 0} @media (max-width: 479px) {. Breaking-news-nav {display: none}} .breaking-news-nav li {remplissage: 0; marge: 6px 0 6px 7px; float: gauche; curseur: pointeur; hauteur: 21px; largeur: 21px; affichage: bloc; hauteur de ligne: 19px; text-align: centre ; border-radius: 2px; border: 1px solid rgba (0,0,0, .1); transition: .3s} .box-dark-skin .breaking-news-nav li, .top-nav-dark .breaking -news-nav li {border-color: rgba (255,255,255, .1)} .break-news-nav li: after {opacity: .8; display: inline-block; content: "\ f04c"; font-family: "Fontawesome"} .breaking-news-nav li: hover {background-color: # f05555; border-color: # f05555; color: #fff} .breaking-news-nav li: hover: after {opacity: 1}. break-news-nav li.jnt-prev: after {content: "\ f104"}. breaking-news-nav li.jnt-next: after {content: "\ f105"}. up-down-controls.dernières nouvelles-nav li: après {transformation: rotation (90deg)}. ticker-dir-left .ticker-content, .ticker-dir-left .ticker {float: left} .ticker-dir-right .ticker-content , .ticker-dir-right .ticker {float: right} .main-nav-wrapper {position: relative; z-index: 4} .main-nav-below.top-nav-below-main-nav .main- nav-wrapper {z-index: 9} .main-nav-above.top-nav-below .main-nav-wrapper {z-index: 10} .main-nav {position: relative; border: 1px solid rgba ( 0,0,0, .1); border-width: 1px 0} .main-menu-wrapper {border: 0 solid rgba (0,0,0, .1); position: relative} @media (min-width : 992px) {. Header-menu {float: left} .header-menu .menu li {display: block; float: left} .header-menu .menu a {display: block; position: relative} .header-menu. menu .sub-menu a {padding: 8px 10px} .header-menu .menu a: hover, .header-menu .menu li: hover> a {z-index: 2} .header-menu .menu ul {box- shadow: 0 2px 5px rgba (0,0,0, .1)}. menu-en-tête.menu ul li {position: relative} .header-menu .menu ul a {border-width: 0 0 1px; transition: .15s} .header-menu .menu ul ul {padding-top: 0; top: 0; left : 100%} # main-nav {z-index: 9; line-height: 60px} .top-nav-below-main-nav # main-nav .main-menu> ul> li, .header-layout-1 .top-nav-below # main-nav .main-menu> ul> li {border-bottom: 0; margin-bottom: 0} .main-menu .menu a {transition: .15s} .main-menu .menu > li> a {padding: 0 14px; font-size: 13px; font-weight: 600} .main-menu .menu> li> .menu-sub-content {border-top: 2px solid # 08f} .main- menu .menu> li.tie-current-menu {border-bottom: 5px solid # 08f; margin-bottom: -5px} .main-menu .menu> li.tie-current-menu> a: after {content: " "; largeur: 20px; hauteur: 2px; position: absolue; marge supérieure: 17px; gauche: 50%; haut: 50%; bas: auto; droite: auto; transform: translateX (-50%) translateY (-50 %); arrière-plan: # 2c2f34; transition: .3s} .main-menu.menu> li.is-icon-only> a {padding: 0 20px; line-height: inherit} .main-menu .menu> li.is-icon-only> a: after, .main-menu .menu> li .is-icon-only> a: before {display: none} .main-menu .menu> li.is-icon-only> a .fa {font-size: 160%; transform: translateY (15%)}. main-menu .menu ul {hauteur de ligne: 20px; z-index: 1} .main-menu .menu .sub-menu .fa, .main-menu .menu .mega-recent-features-list .fa ,. menu-principal .menu .mega-link-column .fa, .main-menu .menu .mega-cat-more-links .fa {largeur: 20px} .main-menu .menu-sub-content {affichage: aucun; padding: 0; width: 200px; position: absolue; box-shadow: 0 2px 2px rgba (0,0,0, .15)}. main-menu .menu-sub-content a {width: 200px} .main- menu ul li: hover> .menu-sub-content, .main-menu ul li [aria-extended = true]> ul, .main-menu ul li [aria-extended = true]>. mega-menu-block { display: block; z-index: 1} nav.main-nav .menu> li.tie-current-menu> a, nav.main-nav .menu> li: hover> a {background-color: # 08f; color: #fff} .header-layout-1 .main-menu-wrap .menu> li: only-child: not (.mega- menu) {position: relative} .header-layout-1 .main-menu-wrap .menu> li: only-child> .menu-sub-content {droite: 0; gauche: auto} .header-layout-1. main-menu-wrap .menu> li: only-child> .menu-sub-content ul {left: auto; right: 100%} nav.main-nav .components> li> a: not (.follow-btn) {width: 35px} nav.main-nav .components> li: hover> a {color: # 08f} .main-nav-dark .main-nav {background: # 1f2024; border-width: 0} .main-nav -dark .main-nav .search-bar {border-color: rgba (255,255,255, .07)}. main-nav-dark .main-nav .components> li> a {couleur: #fff} .main-nav- dark .main-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #fff} .main-nav-dark .main-nav.fixed-nav {background-color : rgba (31,32,36, .95)}. main-nav-dark .main-menu.menu> li a {couleur: #fff} .main-nav-dark .main-menu .menu ul li: hover> a, .main-nav-dark .main-menu .menu ul li.current-menu-item: not (.mega-link-column)> a {couleur: # 08f} .main-nav-dark .main-menu .menu-sub-content {background: # 1f2024; color: #fff} .main-nav-dark .main-menu .menu ul a, .main-nav-dark .main-menu .mega-cat-wrapper, .main-nav-dark .mega-cat-more-links> li a {border-color: rgba ( 255,255,255, .04)}. Main-nav-dark .mega-recent-features-list: after {background: rgba (0,0,0, .08)}. Main-nav-dark.main-nav-boxed. main-nav .main-menu-wrapper {background-color: # 1f2024} .main-nav-dark .cats-vertical, .main-nav-dark ul.cats-horizontal li a {background: rgba (0,0, 0, .2)}. Main-nav-dark ul.cats-horizontal li a {border: none} .main-nav-dark ul.cats-vertical li a.is-active, .main-nav-dark ul. cats-vertical li a: hover {background: # 1f2024} .main-nav-light .main-nav {background-color:#fff; couleur: # 2c2f34} .main-nav-light .main-nav .menu-sub-content {arrière-plan: #fff} .main-nav-light .main-nav .menu ul li: survol> a ,. main-nav-light .main-nav .components li a: hover, .main-nav-light .main-nav .menu ul li.current-menu-item: not (.mega-link-column)> a {couleur : # 08f} .main-nav-light .main-nav .menu a, .main-nav-light .main-nav .components li a {color: # 2c2f34} .main-nav-light .main-nav .components li a.button: hover, .main-nav-light .main-nav .components li a.checkout-button {color: #fff} .main-nav-light .main-nav.fixed-nav {background-color: rgba (255,255,255, .95)}. main-nav-light .cats-vertical {background: rgba (0,0,0, .03)}. main-nav-light ul.cats-vertical li a.is-active , .main-nav-light ul.cats-vertical li a: hover {background: #fff} .main-nav-light .mega-menu .post-meta, .main-nav-light .mega-menu .post- meta a: not (: hover) {color: rgba (0,0,0 ,.5)} # sticky-logo {overflow: hidden; float: left; vertical-align: middle} # sticky-logo a {line-height: 1; display: inline-block} # sticky-logo img {position: relative; vertical-align: middle; padding: 8px 10px; top: -1px; max-height: 50px} .just-before-sticky # sticky-logo img, .header-layout-1 # sticky-logo img {padding: 0} .header-layout-1: not (.has-custom-sticky-logo) # sticky-logo {display: none} .theme-header # sticky-logo img {opacity: 0; visibilité: hidden; width: 0! important ; transform: translateY (75%); transition: transform .3s cubic-bezier (.55,0, .1,1), opacity .6s cubic-bezier (.55,0, .1,1)}. theme- header.header-layout-1: not (.has-custom-sticky-logo) # sticky-logo img {transition: none} .theme-header: not (.header-layout-1) # main-nav: not ( .fixed-nav) # sticky-logo img {margin-left: -20px} .header-layout-1 .flex-placeholder {flex-grow: 1}} @ media (max-width: 991px) {# sticky-logo {affichage: aucun}}.theme-header .fixed-nav {position: fixed; width: 100%; top: 0; bottom: auto! important; z-index: 100; will-change: transform; transform: translateY (-100%); transition: transform .3s; box-shadow: 0 4px 2px -2px rgba (0,0,0, .1); border-width: 0; background-color: rgba (255,255,255, .95)}. theme-header .fixed- nav: not (.just-before-sticky) {line-height: 60px! important} @media (min-width: 992px) {. theme-header .fixed-nav: not (.just-before-sticky) .header -layout-1-logo {affichage: aucun}}. theme-header .fixed-nav: not (.just-before-sticky) # sticky-logo img {opacité: 1; visibilité: visible; largeur: auto! important; transform: translateY (0)} @ media (min-width: 992px) {. header-layout-1: not (.just-before-sticky): not (.has-custom-sticky-logo) .fixed-nav # sticky-logo {display: block}}. admin-bar .theme-header .fixed-nav {top: 32px} @media (max-width: 782px) {. admin-bar .theme-header .fixed-nav {top :46px}} @ media (max-width: 600px) {. Admin-bar .theme-header .fixed-nav {top: 0}} @ media (min-width: 992px) {. Border-layout .theme-header. fixed-nav {top: 25px} .border-layout.admin-bar .theme-header .fixed-nav {top: 57px}}. theme-header .fixed-nav .container {opacity: .95} .theme-header .fixed-nav .main-menu-wrapper, .theme-header .fixed-nav .main-menu {border-top: 0} .theme-header .fixed-nav.fixed-unpinned: not (.default-behavior- mode) .main-menu .menu> li.tie-current-menu {border-bottom-width: 0; margin-bottom: 0} .theme-header .fixed-nav.unpinned-no-transition {transition: none} .theme-header .fixed-pinned, .theme-header .default-behavior-mode.fixed-unpinned {transform: translate3d (0,0,0)} @ media (max-width: 991px) {. theme-header. fixed-nav {transition: none} .fixed-nav.logo-container.sticky-up, .fixed-nav.logo-container.sticky-nav-slide.sticky-down, .fixed-nav # main-nav.sticky -up ,.fixed-nav # main-nav.sticky-nav-slide.sticky-down {transition: transformer .4s facilité} .sticky-type-slide .fixed-nav.logo-container.sticky-nav-slide-visible, .sticky -type-slide .fixed-nav # main-nav.sticky-nav-slide-visible {transform: translateY (0)}. fixed-nav.default-behavior-mode {transform: none! important}} @ media (min -width: 992px) {. main-nav-boxed .main-nav {border-width: 0} .main-nav-boxed .main-menu-wrapper {float: left; width: 100%}. main-nav- boxed .main-menu-wrapper .search-bar {border-right-width: 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 1px; background-color: # fff} .dark-skin .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 0} .main-nav-boxed.main-nav-light .fixed-nav .main- menu-wrapper {border-color: transparent} .main-nav-above.top-nav-above # main-nav: not (.fixed-nav) {top: -1px} .main-nav-below.top-nav -bas # main-nav: pas (.fixed-nav) {bottom: -1px} .dark-skin .main-nav-below.top-nav-above # main-nav {border-width: 0} .dark-skin .main-nav-below.top- nav-below-main-nav # main-nav {border-top-width: 0}}. main-nav-boxed .main-nav: not (.fixed-nav) ,. main-nav-boxed .fixed-nav .main-menu-wrapper, .theme-header: not (.main-nav-boxed) .fixed-nav .main-menu-wrapper {background-color: transparent! important} @media (min-width: 992px) { .header-layout-1.main-nav-below.top-nav-above .main-nav {margin-top: -1px} .header-layout-1.main-nav-below.top-nav-above .top -nav {border-top-width: 0} .header-layout-1.main-nav-below.top-nav-above .breaking-title {top: 0; margin-bottom: -1px}}. header-layout -1.main-nav-below.top-nav-below-main-nav .main-nav-wrapper {z-index: 9} .header-layout-1.main-nav-below.top-nav-below- main-nav .main-nav {margin-bottom: -1px; bottom: 0; border-top-width: 0} @media (min-width: 992px) {. header-layout-1.main-nav-below.top-nav-below-main-nav .top-nav {margin-top: -1px}}. header-layout-1.has-shadow: not (.top-nav-below) .main -nav {border-bottom: 0! important} # theme-header.header-layout-1> div: only-child nav {border-width: 0! important} @media uniquement écran et (min-width: 992px) et (max-width: 1100px) {. main-nav .menu> li: not (.is-icon-only)> a {padding-left: 7px; padding-right: 7px} .main-nav .menu> li: not (.is-icon-only)> a: before {display: none} .main-nav .menu> li.is-icon-only> a {padding-left: 15px; padding-right: 15px}}. menu -tiny-label {font-size: 10px; border-radius: 10px; padding: 2px 7px 3px; margin-left: 3px; line-height: 1; position: relative; top: -1px} .menu-tiny-label .menu-tiny-circle {border-radius: 100%} @ media (max-width: 991px) {# tie-wrapper header # theme-header {box-shadow: none; background: 0 0! important} .logo- conteneur, .header-layout-1 .main-nav {largeur de la bordure: 0;box-shadow: 0 4px 2px -2px rgba (0,0,0, .1)}. header-layout-1.top-nav-below .main-nav: not (.fixed-nav) {box-shadow: aucun} .is-header-layout-1.has-header-ad .top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header. logo-container.fixed-nav {background-color: rgba (31,32,36, .95)}. header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav -wrapper {affichage: aucun} .main-menu-wrapper .tie-alignleft {largeur: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {affichage: aucun} .main-menu-wrapper .tie-alignleft {largeur: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {affichage: aucun} .main-menu-wrapper .tie-alignleft {largeur: 100%}}
Certains utilisateurs n'ont pas pu désinstaller Chromium de leur PC en utilisant les méthodes conventionnelles. Bien que cela puisse certainement être un problème d'installation, ce problème particulier est probablement causé par un faux package Chromium - un logiciel malveillant souvent associé à un logiciel gratuit ou à un shareware disponible sur certains sites de téléchargement.

Cet article se veut un guide informatif pour aider les utilisateurs à désinstaller à la fois la version propre de Chromium et celle infectée par un logiciel malveillant.
Qu'est-ce que le chrome?
Chromium est un projet de navigateur open-source légitime créé à l'origine par Google et qui forme la base de Google Chrome. Chrome semble presque identique à Google Chrome, mais le dernier a une liste impressionnante de fonctionnalités améliorées par rapport à son homologue open source.
Parce qu'il est open source, le code source de Chromium peut être téléchargé par toute personne intéressée, modifié puis recompilé dans un navigateur Web fonctionnel. Comme vous pouvez l'imaginer, cela peut poser un risque sérieux pour la sécurité des utilisateurs sans méfiance.
Gardez à l'esprit que la plupart des versions de Chromium sont portables et ne vous obligeront pas à les installer. Cependant, certains projets dérivés de Chromium le distribuent via des installateurs. De plus, une version propre de Chromium ne démarrera pas automatiquement au démarrage et n'est pas fournie avec d'autres logiciels.
Risque de sécurité potentiel posé par Chromium
À la base, Chromium est inoffensif en soi et ne doit pas être considéré comme un problème de sécurité. Cependant, étant donné qu'il est open source, certains créateurs de logiciels malveillants utilisent Chromium pour créer des versions infectées par des logiciels malveillants et inciter les utilisateurs à les installer sur leurs PC.
Le but principal des installations Chromium infectées est de gonfler votre PC de logiciels publicitaires, de vous rediriger vers certains liens, de suivre votre comportement en ligne et de vous convaincre de télécharger des logiciels infectés supplémentaires.
La bonne nouvelle est que les versions de Chromium infectées par des logiciels malveillants sont assez faciles à identifier si vous savez où chercher. Voici une liste de certains des problèmes que vous pourriez rencontrer si vous avez affaire à un navigateur Chromium infecté par un logiciel malveillant:
- Votre ordinateur a soudainement le navigateur Chromium même si vous ne l'avez pas installé manuellement sur votre système - Cela se produit parce que le logiciel malveillant est souvent associé à d'autres logiciels et s'installera automatiquement.
- Votre navigateur par défaut est remplacé par Chromium sans votre autorisation.
- Chromium n'est pas répertorié dans Panneau de configuration> Programmes et fonctionnalités et ne peut pas être désinstallé de manière conventionnelle.
- Le moteur de recherche par défaut est automatiquement remplacé par un moteur de recherche douteux.
- Vous obtenez des redirections constantes, des pop-ups et de nouveaux onglets lors de la navigation.
- Vous commencez à rencontrer des démarrages extrêmement faibles et votre PC fonctionne de plus en plus lentement.
- De temps en temps, vous recevez des fenêtres publicitaires et des notifications qui ne peuvent pas être bloquées. Ils vous invitent souvent à télécharger des logiciels supplémentaires (qui sont également des logiciels malveillants).
Si votre PC présente certains des symptômes ci-dessus, vous avez probablement affaire à une version Chromium infectée. Ignorer une infection comme celle-ci n'est pas conseillé car elle peut causer d'énormes problèmes en cours de route. Voici une liste de navigateurs basés sur Chromium connus pour se livrer à des activités malveillantes:
- BoBrowser
- Chedot
- eFast
- ParcourirAir
- MyBrowser
- Olcinium
- Palikan
- Tortuga
- Qword
- Navigateur WebDiscover
Remarque: gardez à l'esprit qu'il ne s'agit que d'une liste restreinte contenant des navigateurs obscurs basés sur Chromium et contenant des logiciels malveillants. En plus de cette liste, il y a beaucoup de clones Chromium qui ressemblent et se comportent exactement de la même manière que le vrai Chromium (même icône, même nom, mêmes menus).
Identifiez si votre navigateur Chromium est un logiciel malveillant
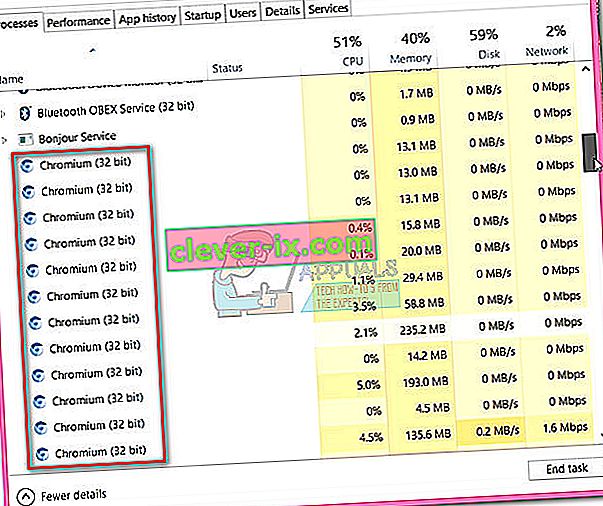
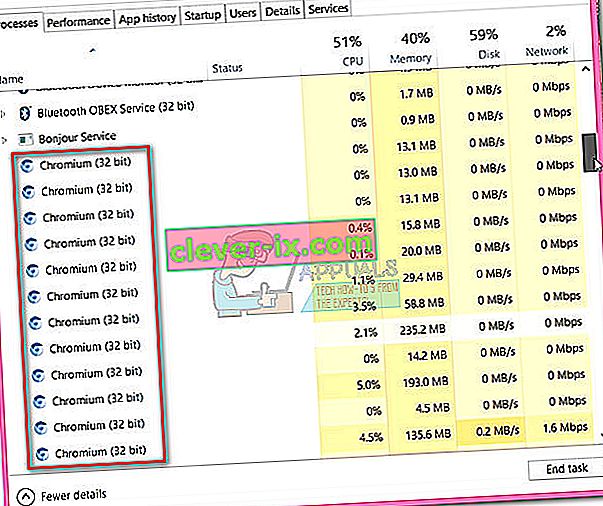
Si vous ne parvenez actuellement pas à désinstaller Chromium, il est important d'identifier si vous avez affaire à une version infectée par un logiciel malveillant ou à un Chromium propre. Un moyen rapide de le déterminer est de faire apparaître le Gestionnaire des tâches (Ctrl + Maj + Échap) et de voir si vous avez plusieurs instances du navigateur Chromium dans votre onglet Processus .

Remarque: plusieurs processus Chromium utilisant des ressources CPU élevées sont un signe clair d'une infection par un logiciel malveillant. Si vous avez plusieurs instances Chromium , il y a de fortes chances que vous ayez affaire à une infection par un logiciel malveillant - dans ce cas, les deux premières méthodes et commencez directement par la méthode 3 . Gardez à l'esprit que ce scénario particulier peut également être rencontré avec Chrome (où vous avez plusieurs processus Chrome).
Dans le cas où vous ne voyez qu'un seul processus Chromium (avec une faible utilisation des ressources), vous pourriez ne pas être confronté à une infection par un logiciel malveillant - dans ce cas, commencez par la première méthode et suivez le reste dans l'ordre jusqu'à ce que vous rencontriez un correctif qui parvient à supprimez Chromium de votre PC.
Vous trouverez ci-dessous une collection de méthodes qui ont aidé les utilisateurs à désinstaller Chromium de leurs systèmes. Si vous n'avez pas vu plusieurs processus Chromium dans le Gestionnaire des tâches, suivez chaque méthode dans l'ordre jusqu'à ce que vous trouviez un correctif efficace dans votre situation.
Étapes pour désinstaller de force Chromium
- 1. Désinstaller du Panneau de configuration et supprimer le dossier AppData
- 2. Utilisez un logiciel de désinstallation
- 3. Supprimez manuellement le logiciel malveillant Chromium
- 4. Supprimer les restes de logiciels malveillants
1. Désinstaller du Panneau de configuration et supprimer le dossier AppData
Il y a eu des rapports où les utilisateurs n'ont pas pu installer la version propre de Chromium. Certains utilisateurs ont signalé que Chromium était toujours chargé au démarrage malgré sa désinstallation des programmes et fonctionnalités. En fait, il s'agit en fait d'un problème connu et n'a rien à voir avec une infection par un logiciel malveillant. Dans ce cas, la solution serait de trouver le dossier Chromium dans le dossier AppData et de le supprimer manuellement.
Suivez les étapes ci-dessous pour supprimer la version légitime de Chromium:
Remarque: ignorez les deux premières étapes si vous avez déjà désinstallé Chromium des programmes et fonctionnalités .
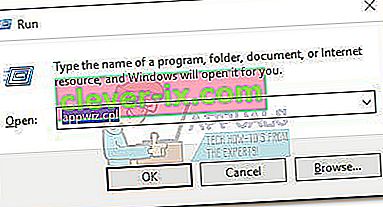
- Appuyez sur la touche Windows + R pour ouvrir une fenêtre Exécuter. Tapez " appwiz.cpl " et appuyez sur Entrée pour ouvrir Programmes et fonctionnalités.

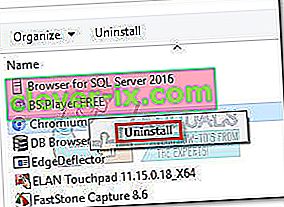
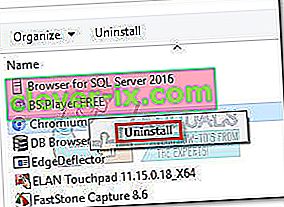
- Faites défiler la liste des programmes et fonctionnalités , cliquez avec le bouton droit sur Chromium et choisissez Désinstaller . Suivez les invites à l'écran pour le supprimer de votre ordinateur.
 Remarque: redémarrez votre ordinateur et voyez si vous voyez toujours des traces de Chromium. Si vous voyez toujours une icône Chromium dans votre barre d'état système , passez aux étapes suivantes.
Remarque: redémarrez votre ordinateur et voyez si vous voyez toujours des traces de Chromium. Si vous voyez toujours une icône Chromium dans votre barre d'état système , passez aux étapes suivantes.
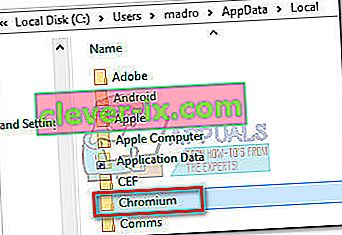
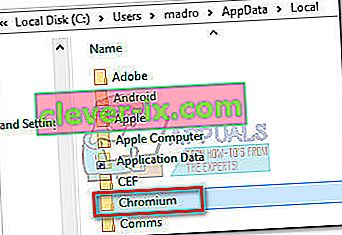
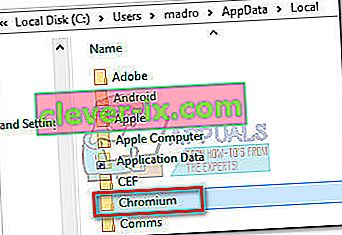
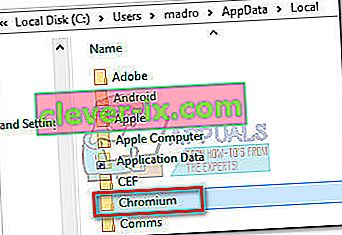
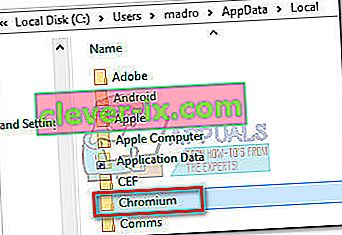
- Ouvrez une fenêtre de l' explorateur de fichiers et accédez à C (Windows Drive)> Utilisateurs> «Votre dossier personnel»> AppData> Local .
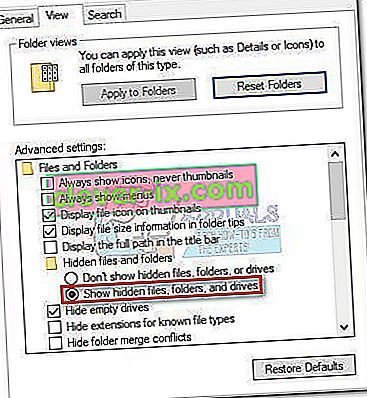
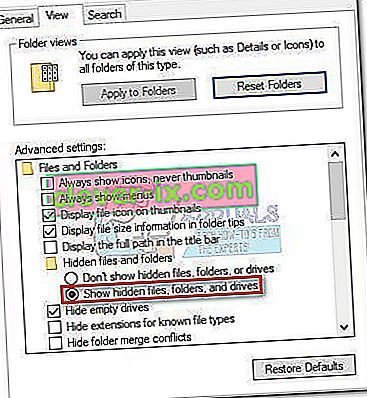
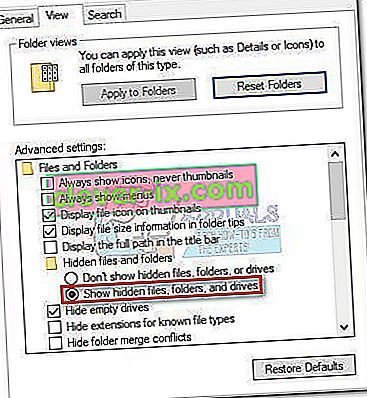
 Remarque: si vous ne parvenez pas à localiser le dossier AppData, c'est probablement parce que vous avez désactivé les dossiers cachés par défaut. Dans ce cas, ouvrez une fenêtre Exécuter ( touche Windows + R ), tapez « dossiers control.exe » et appuyez sur Entrée pour ouvrir les Options des dossiers . Ensuite, allez dans l' onglet Affichage et sélectionnez Afficher les fichiers, dossiers et lecteurs cachés sous Fichiers et dossiers cachés. Appuyez sur Appliquer pour confirmer les modifications.
Remarque: si vous ne parvenez pas à localiser le dossier AppData, c'est probablement parce que vous avez désactivé les dossiers cachés par défaut. Dans ce cas, ouvrez une fenêtre Exécuter ( touche Windows + R ), tapez « dossiers control.exe » et appuyez sur Entrée pour ouvrir les Options des dossiers . Ensuite, allez dans l' onglet Affichage et sélectionnez Afficher les fichiers, dossiers et lecteurs cachés sous Fichiers et dossiers cachés. Appuyez sur Appliquer pour confirmer les modifications.

- Dans AppData , recherchez le dossier Chromium et supprimez-le complètement - assurez-vous de nettoyer votre corbeille après l'avoir supprimé d' AppData.
 Remarque: si vous obtenez l' erreur «Dossier en cours d'utilisation» en essayant de supprimer le dossier AppData, assurez-vous que Chromium est complètement fermé. Vérifiez votre barre d' état système pour une icône Chrome - si vous voyez l'icône Chrome, faites un clic droit dessus et choisissez Quitter, puis essayez de supprimer à nouveau le dossier Chrome.
Remarque: si vous obtenez l' erreur «Dossier en cours d'utilisation» en essayant de supprimer le dossier AppData, assurez-vous que Chromium est complètement fermé. Vérifiez votre barre d' état système pour une icône Chrome - si vous voyez l'icône Chrome, faites un clic droit dessus et choisissez Quitter, puis essayez de supprimer à nouveau le dossier Chrome.
Maintenant que vous avez supprimé le dossier AppData de Chromium, redémarrez votre ordinateur et voyez si vous avez réussi à le désinstaller complètement. Si vous voyez toujours des traces de chrome, continuez avec la méthode 2.
2. Utilisez un logiciel de désinstallation
Étant donné que Chromium se présente sous différentes formes et tailles, certains packages peuvent contenir des bogues qui empêcheront la désinstallation du logiciel. Si la première méthode n'a pas été efficace, voyons si un outil de suppression spécialisé peut faire l'affaire.
Il existe de nombreux programmes de désinstallation puissants, alors n'hésitez pas à utiliser celui avec lequel vous vous sentez le plus à l'aise. Nous avons utilisé iOBit Uninstaller car il était déjà installé. Vous pouvez également utiliser CCleaner ou Revo pour atteindre le même objectif.
Si vous rencontrez des difficultés à utiliser un outil spécialisé pour désinstaller Chromium, voici un guide rapide pour le faire avec iOBit Uninstaller:
- Téléchargez et installez iOBit Uninstaller à partir du lien officiel (ici). Assurez-vous de vérifier l' installation personnalisée et empêchez tout logiciel fourni de s'installer sur votre PC.
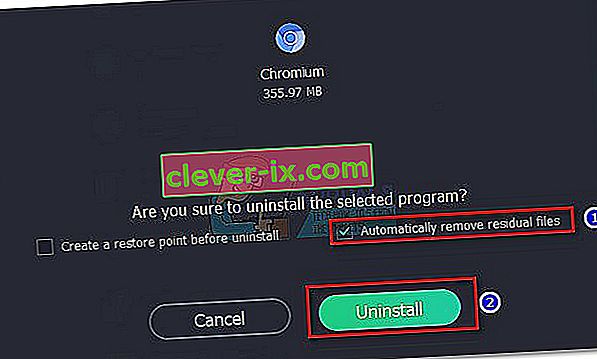
- Ouvrez iOBit Uninstaller, cliquez sur Tous les programmes dans le panneau de gauche, puis recherchez Chromium dans le panneau de droite. Cliquez ensuite sur l'icône de la corbeille associée à l'entrée Chromium.

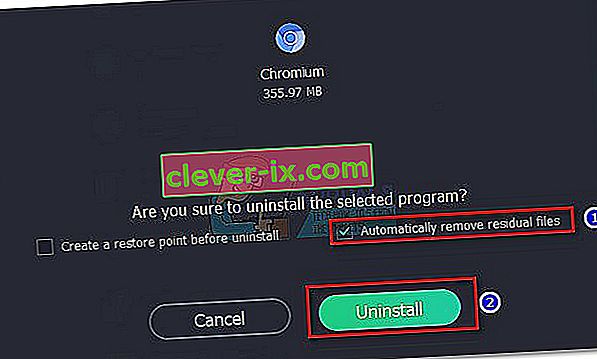
- Cochez la case à côté de Supprimer automatiquement les fichiers résiduels , puis cliquez sur le bouton Désinstaller .
 Une fois le logiciel désinstallé, redémarrez votre système et voyez si cela a supprimé les signes de Chromium.
Une fois le logiciel désinstallé, redémarrez votre système et voyez si cela a supprimé les signes de Chromium.
Si vous voyez toujours des signes de Chromium (icône de la barre d'état système ou processus dans le Gestionnaire des tâches), vous avez probablement affaire à une infection par un logiciel malveillant. Dans ce cas, suivez les méthodes ci-dessous pour le supprimer de votre ordinateur.
3. Supprimez manuellement le logiciel malveillant Chromium
Les logiciels malveillants dérivés du chrome sont connus pour avoir des propriétés régénératrices. Comme certains utilisateurs l'ont souligné, le virus a la capacité de réinfecter votre PC s'il n'est pas supprimé correctement la première fois. Le virus est connu pour être assez lourd sur les ressources de votre système, alors attendez-vous à ce que les performances globales de votre PC s'aggravent de plus en plus avec le temps si vous laissez l'infection par le logiciel malveillant sans surveillance.
Si les deux méthodes précédentes ont été inefficaces pour supprimer Chromium (ou si vous avez découvert plusieurs processus Chromium dans le Gestionnaire des tâches), il est clair que vous avez affaire à une infection par un logiciel malveillant.
Heureusement, il existe un moyen de supprimer définitivement le malware de votre ordinateur. Pour ce faire, suivez les instructions complètes ci-dessous:
Remarque: gardez à l'esprit que selon le malware avec lequel vous êtes aux prises, le nom exact des dossiers peut être différent, mais le processus est exactement le même.
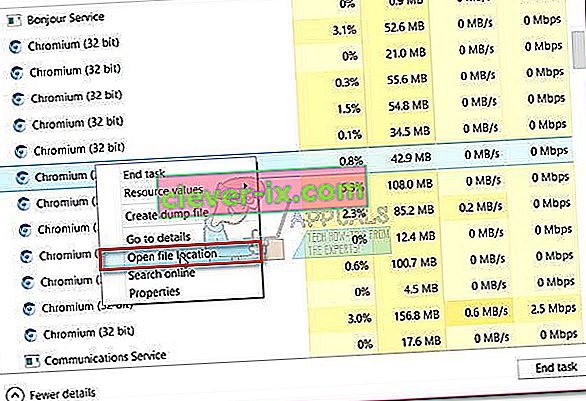
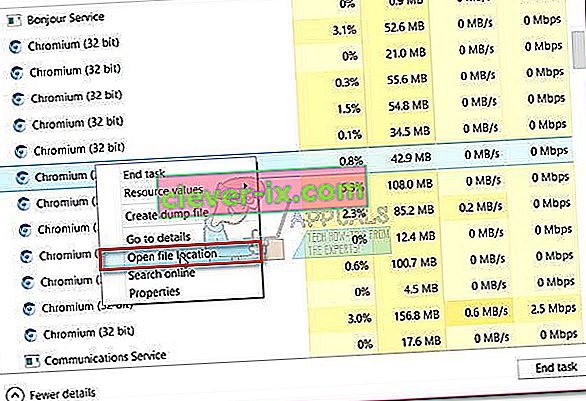
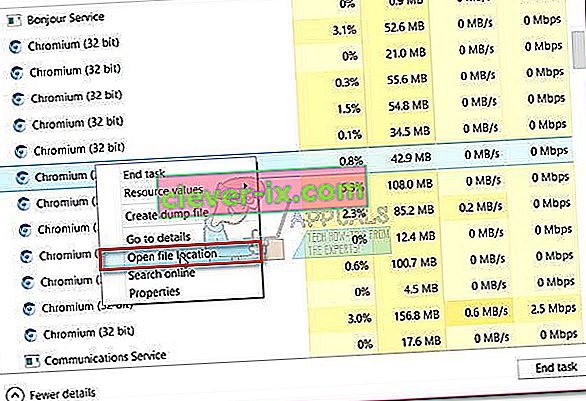
- Ouvrez le Gestionnaire des tâches (Ctrl + Maj + Échap), accédez à l' onglet Processus et localisez les processus Chromium. Ensuite, faites un clic droit sur l'un d'eux et choisissez Ouvrir l'emplacement du fichier.

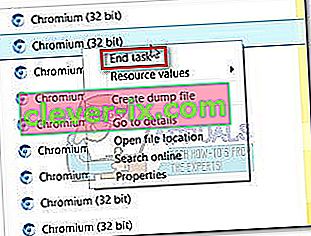
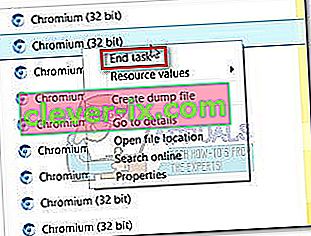
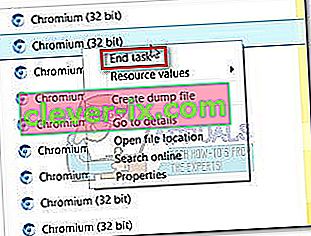
- À présent, vous devriez avoir obtenu l'accès à l'emplacement du logiciel malveillant. Mais avant de supprimer le dossier des logiciels malveillants, nous devons fermer chaque processus Chromium. Si vous ne le faites pas, cela indiquera que les fichiers sont en cours d'utilisation et que vous ne serez pas autorisé à supprimer le malware. Dans cet esprit, fermez chaque processus Chromium ( clic droit> Fin de tâche ) dans le gestionnaire de tâches et passez rapidement à l'étape suivante.
 Remarque: ces processus se rouvriront automatiquement au fil du temps, alors suivez les étapes le plus rapidement possible.
Remarque: ces processus se rouvriront automatiquement au fil du temps, alors suivez les étapes le plus rapidement possible.
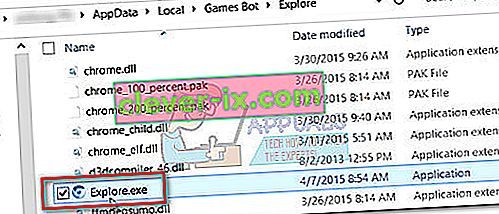
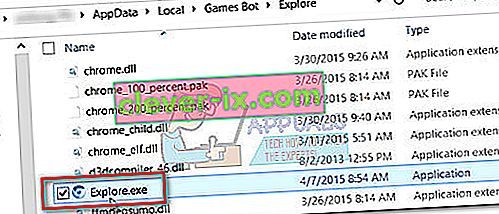
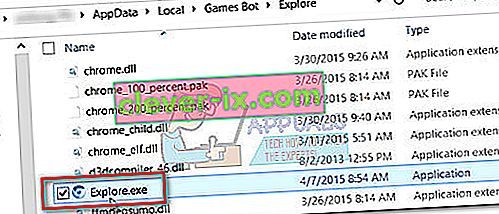
- Une fois que chaque processus Chromium est fermé, retournez dans le dossier d'emplacement du malware et supprimez l'exécutable principal ( Explore.exe ). L'exécutable héberge la grande majorité des données liées au malware - sa suppression devrait empêcher de nouveaux processus de se reproduire.
 Remarque: si le clic droit> Supprimer ne fonctionne pas, faites glisser manuellement le fichier dans votre corbeille.
Remarque: si le clic droit> Supprimer ne fonctionne pas, faites glisser manuellement le fichier dans votre corbeille.
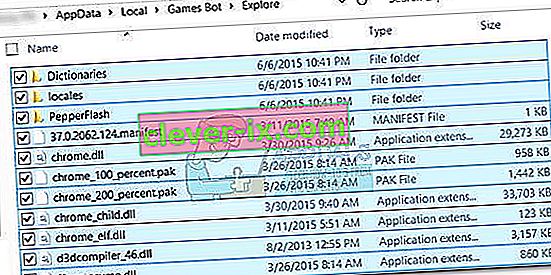
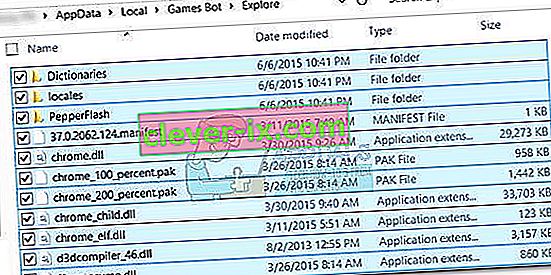
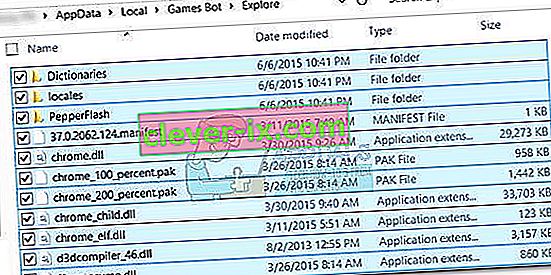
- Une fois l'exécutable supprimé, supprimez le reste des fichiers du dossier Explorer . Une fois tous les fichiers supprimés, appuyez sur la flèche vers le haut et supprimez le dossier Explorer dans son ensemble.
 Remarque: vous ne pouvez pas supprimer le dossier dans son ensemble, sauf si vous supprimez d'abord son contenu.
Remarque: vous ne pouvez pas supprimer le dossier dans son ensemble, sauf si vous supprimez d'abord son contenu.
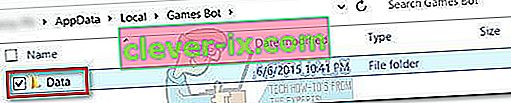
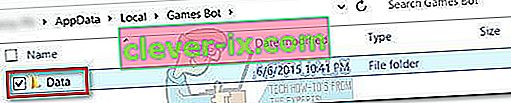
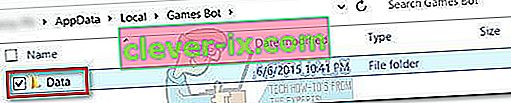
- Ensuite, supprimez le dossier Data restant et déplacez-vous vers le haut dans la hiérarchie des dossiers vers Local.

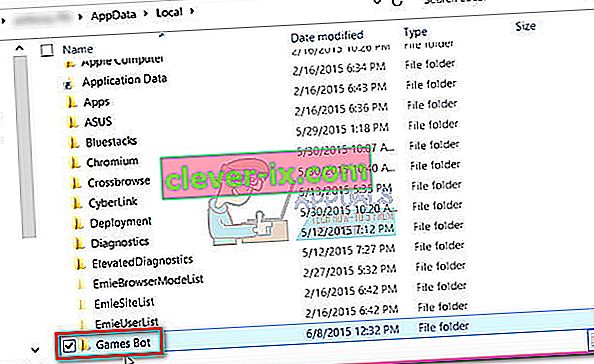
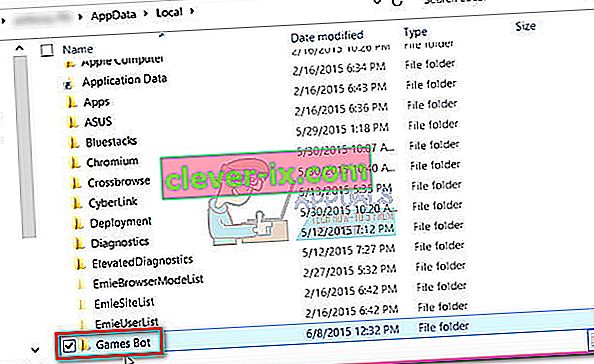
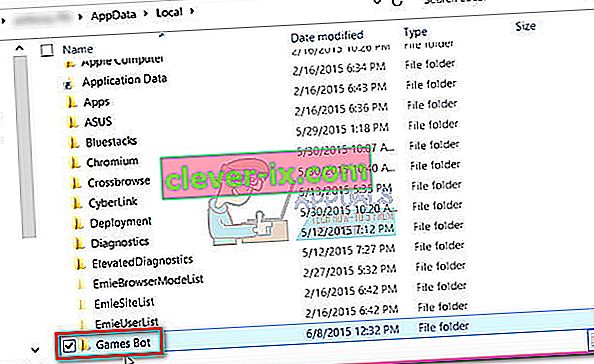
- Enfin, supprimez le dossier Games Bot de Local.

- Assurez-vous de vider le contenu de votre corbeille et de redémarrer votre système. Votre système devrait redémarrer sans aucune trace du malware Chromium.
Même si cette méthode a été efficace, veuillez suivre la méthode finale pour vous assurer que vous supprimez toute trace du malware.
4. Supprimer les restes de logiciels malveillants
Comme mentionné ci-dessus, ce virus particulier a des propriétés régénératrices. S'il n'est pas entièrement supprimé, il a les moyens de télécharger à nouveau les fichiers manquants et de continuer. Encore plus, si vous l'aviez pendant un certain temps, il pourrait également avoir infecté d'autres processus.
Pour nous assurer que nous en supprimons toute trace, effectuons une analyse anti-malware pour supprimer chaque dernière trace du malware. Ce malware particulier dérivé de Chromium est connu pour laisser derrière lui des entrées de registre qui peuvent conduire à des détournements de navigateur réussis. Vous pouvez utiliser un certain nombre d'outils pour faire ce travail, mais nous recommandons Malwarebytes car c'est une solution gratuite et complète.
Suivez le guide ci-dessous pour supprimer toute trace du malware Chromium:
- Téléchargez et installez Malwarebytes à partir du lien officiel (ici).
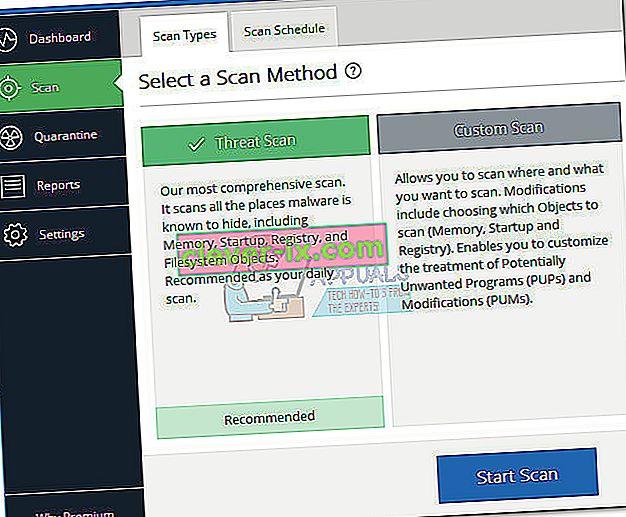
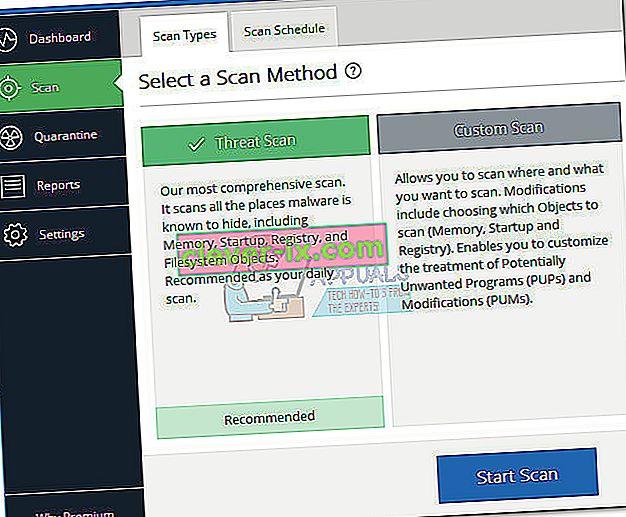
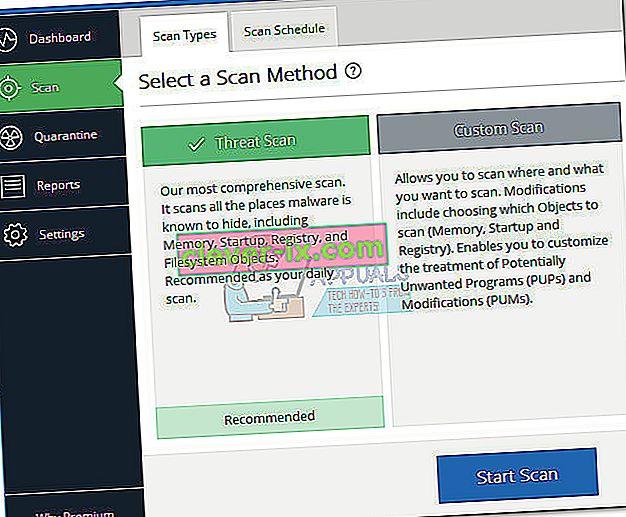
- Ouvrez Malwarebytes et cliquez sur Analyser dans le panneau le plus à gauche. Sélectionnez ensuite Threat Scan et cliquez sur le bouton Démarrer l'analyse .

- Attendez la fin de l'analyse, cela peut prendre quelques heures, selon votre système.
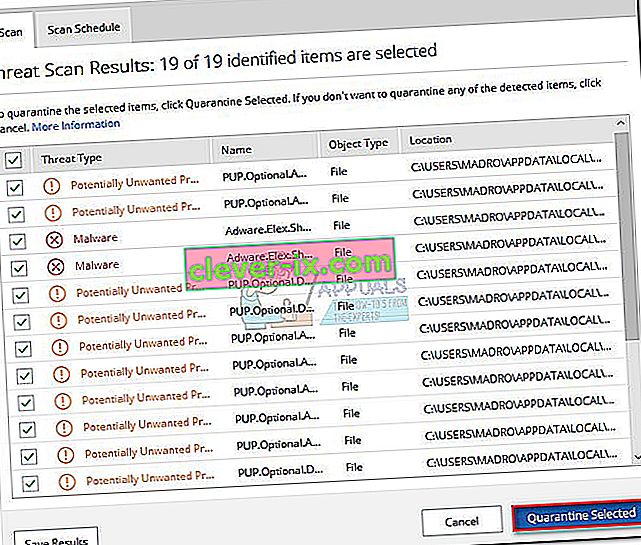
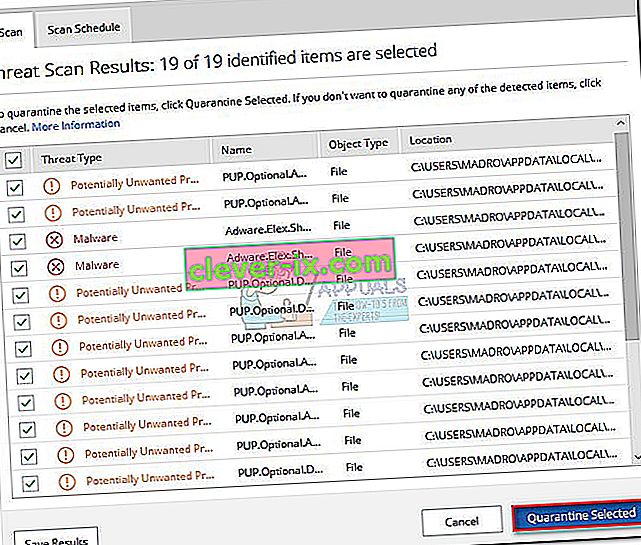
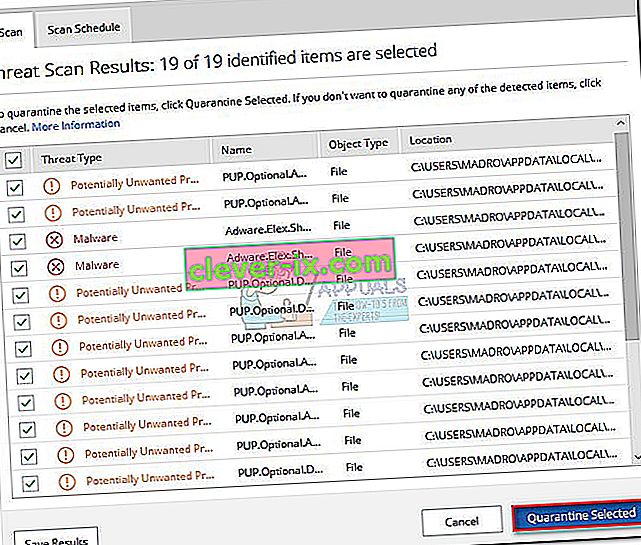
- Une fois terminé, vérifiez s'il a supprimé des entrées de registre ou des fichiers liés au navigateur en cliquant sur Afficher les menaces identifiées. Ensuite, assurez-vous que toutes les menaces sont sélectionnées et cliquez sur le bouton Mettre en quarantaine sélectionné .

- Quel que soit le résultat, redémarrez votre système une dernière fois. Au prochain démarrage, il ne devrait y avoir aucune trace du malware Chromium.



 Remarque: redémarrez votre ordinateur et voyez si vous voyez toujours des traces de Chromium. Si vous voyez toujours une icône Chromium dans votre barre d'état système , passez aux étapes suivantes.
Remarque: redémarrez votre ordinateur et voyez si vous voyez toujours des traces de Chromium. Si vous voyez toujours une icône Chromium dans votre barre d'état système , passez aux étapes suivantes. Remarque: si vous ne parvenez pas à localiser le dossier AppData, c'est probablement parce que vous avez désactivé les dossiers cachés par défaut. Dans ce cas, ouvrez une fenêtre Exécuter ( touche Windows + R ), tapez « dossiers control.exe » et appuyez sur Entrée pour ouvrir les Options des dossiers . Ensuite, allez dans l' onglet Affichage et sélectionnez Afficher les fichiers, dossiers et lecteurs cachés sous Fichiers et dossiers cachés. Appuyez sur Appliquer pour confirmer les modifications.
Remarque: si vous ne parvenez pas à localiser le dossier AppData, c'est probablement parce que vous avez désactivé les dossiers cachés par défaut. Dans ce cas, ouvrez une fenêtre Exécuter ( touche Windows + R ), tapez « dossiers control.exe » et appuyez sur Entrée pour ouvrir les Options des dossiers . Ensuite, allez dans l' onglet Affichage et sélectionnez Afficher les fichiers, dossiers et lecteurs cachés sous Fichiers et dossiers cachés. Appuyez sur Appliquer pour confirmer les modifications.
 Remarque: si vous obtenez l' erreur «Dossier en cours d'utilisation» en essayant de supprimer le dossier AppData, assurez-vous que Chromium est complètement fermé. Vérifiez votre barre d' état système pour une icône Chrome - si vous voyez l'icône Chrome, faites un clic droit dessus et choisissez Quitter, puis essayez de supprimer à nouveau le dossier Chrome.
Remarque: si vous obtenez l' erreur «Dossier en cours d'utilisation» en essayant de supprimer le dossier AppData, assurez-vous que Chromium est complètement fermé. Vérifiez votre barre d' état système pour une icône Chrome - si vous voyez l'icône Chrome, faites un clic droit dessus et choisissez Quitter, puis essayez de supprimer à nouveau le dossier Chrome.
 Une fois le logiciel désinstallé, redémarrez votre système et voyez si cela a supprimé les signes de Chromium.
Une fois le logiciel désinstallé, redémarrez votre système et voyez si cela a supprimé les signes de Chromium.
 Remarque: ces processus se rouvriront automatiquement au fil du temps, alors suivez les étapes le plus rapidement possible.
Remarque: ces processus se rouvriront automatiquement au fil du temps, alors suivez les étapes le plus rapidement possible. Remarque: si le clic droit> Supprimer ne fonctionne pas, faites glisser manuellement le fichier dans votre corbeille.
Remarque: si le clic droit> Supprimer ne fonctionne pas, faites glisser manuellement le fichier dans votre corbeille. Remarque: vous ne pouvez pas supprimer le dossier dans son ensemble, sauf si vous supprimez d'abord son contenu.
Remarque: vous ne pouvez pas supprimer le dossier dans son ensemble, sauf si vous supprimez d'abord son contenu.




 Remarque: redémarrez votre ordinateur et voyez si vous voyez toujours des traces de Chromium. Si vous voyez toujours une icône Chromium dans votre barre d'état système , passez aux étapes suivantes.
Remarque: redémarrez votre ordinateur et voyez si vous voyez toujours des traces de Chromium. Si vous voyez toujours une icône Chromium dans votre barre d'état système , passez aux étapes suivantes. Remarque: si vous ne parvenez pas à localiser le dossier AppData, c'est probablement parce que vous avez désactivé les dossiers cachés par défaut. Dans ce cas, ouvrez une fenêtre Exécuter ( touche Windows + R ), tapez « dossiers control.exe » et appuyez sur Entrée pour ouvrir les Options des dossiers . Ensuite, allez dans l' onglet Affichage et sélectionnez Afficher les fichiers, dossiers et lecteurs cachés sous Fichiers et dossiers cachés. Appuyez sur Appliquer pour confirmer les modifications.
Remarque: si vous ne parvenez pas à localiser le dossier AppData, c'est probablement parce que vous avez désactivé les dossiers cachés par défaut. Dans ce cas, ouvrez une fenêtre Exécuter ( touche Windows + R ), tapez « dossiers control.exe » et appuyez sur Entrée pour ouvrir les Options des dossiers . Ensuite, allez dans l' onglet Affichage et sélectionnez Afficher les fichiers, dossiers et lecteurs cachés sous Fichiers et dossiers cachés. Appuyez sur Appliquer pour confirmer les modifications.


 Remarque: ces processus se rouvriront automatiquement au fil du temps, alors suivez les étapes le plus rapidement possible.
Remarque: ces processus se rouvriront automatiquement au fil du temps, alors suivez les étapes le plus rapidement possible. Remarque: si le clic droit> Supprimer ne fonctionne pas, faites glisser manuellement le fichier dans votre corbeille.
Remarque: si le clic droit> Supprimer ne fonctionne pas, faites glisser manuellement le fichier dans votre corbeille. Remarque: vous ne pouvez pas supprimer le dossier dans son ensemble, sauf si vous supprimez d'abord son contenu.
Remarque: vous ne pouvez pas supprimer le dossier dans son ensemble, sauf si vous supprimez d'abord son contenu.