Comment vérifier la dernière modification d'un site Web à l'aide d'alerte (document.lastmodified)
De nombreux utilisateurs sur Internet souhaitent vérifier la date de « dernière modification » d'un site Web. Cela peut être utile lorsqu'un utilisateur analyse le site Web ou souhaite savoir quand le site Web a été mis à jour pour la dernière fois pour ses raisons personnelles.

Il existe plusieurs façons différentes de vérifier si un site Web spécifique a été mis à jour ou modifié. Ici, les modifications / mises à jour signifient que le contenu du site Web ou sa mise en page a été modifié par les propriétaires ou les développeurs du site Web. Vous pouvez vérifier instantanément la date modifiée à l'aide de la commande «document.lastModified» ou vous pouvez même configurer des alertes sur Google pour faire le travail à votre place afin que vous receviez la notification directement sur votre e-mail.
Comment vérifier la dernière modification d'un site Web?
Voici quelques-unes des façons dont vous pouvez vérifier la date instantanément ou configurer les alertes en conséquence.
- Utilisation de la commande JavaScript pour vérifier la date instantanément.
- Utilisation des en-têtes HTTP après analyse du site Web.
- Utilisation du plan de site XML en ouvrant le plan du site du site Web et en vérifiant la date de dernière modification.
- Utilisation de la recherche Google en transmettant des paramètres supplémentaires au moteur de recherche.
- Utilisation des archives Internet . La date de la dernière modification n'est peut-être pas exacte, mais elle vous donnera une idée approximative.
- Utiliser des alternatives tierces qui fournissent leurs services gratuitement ou payants.
Avant de passer aux solutions, nous supposons que vous disposez d'un navigateur approprié installé sur votre ordinateur, tel que Chrome ou Firefox. De plus, l'URL exacte du site sera requise pour le visiter.
Méthode 1: Utilisation de document.lastModified
JavaScript a une commande astucieuse que vous pouvez utiliser pour vérifier la dernière date de mise à jour de n'importe quel site Web. Cela peut être exécuté de deux manières; soit vous pouvez exécuter la commande directement dans la barre d'adresse en haut, soit vous pouvez ouvrir la console du navigateur sur le site Web et y exécuter la commande. Nous allons passer par les deux méthodes en commençant par la barre d'adresse.
- Accédez au site Web que vous souhaitez analyser. Maintenant, cliquez sur la barre d'adresse présente en haut et supprimez tout le texte de là.
- Tapez maintenant la commande suivante à la main . Nous avons rencontré plusieurs cas où le copier-coller de la commande ne fonctionne pas car Chrome supprime le mot-clé «javascript».
javascript: alert (document.lastModified)
- Appuyez maintenant sur Entrée . Une boîte de notification JavaScript apparaîtra vous indiquant la date de la dernière modification du site Web.
Une autre façon d'exécuter la commande consiste à utiliser la console de votre navigateur Web pendant que le site Web est ouvert en arrière-plan. Suivez les étapes ci-dessous:
- Ouvrez le site Web et cliquez sur F12 ou Ctrl + Shift + J pour accéder aux outils de développement (vous pouvez reproduire les étapes pour n'importe quel autre navigateur en parcourant sa documentation).
- Maintenant, accédez à la console , puis exécutez la commande suivante:
javascript: alert (document.lastModified)
- Comme dans le cas précédent, une petite fenêtre apparaîtra pour vous informer de la date de la dernière modification du site Web.

Méthode 2: Utilisation de Sitemap.XML
Les sitemaps permettent aux propriétaires de sites Web d'informer les robots d'exploration sur le Web que certaines de leurs URL peuvent être explorées. Il existe également des options supplémentaires dans les plans de site qui permettent aux webmasters d'inclure d'autres informations différentes, telles que la date de la dernière mise à jour ou le nombre de mises à jour de la page Web au fil du temps (fréquence). Nous allons en tirer parti et essayer d'extraire les dernières dates mises à jour en utilisant cette méthode.
Remarque: il convient de noter que toutes les pages Web peuvent ne pas avoir la dernière date de modification à l'aide de sitemaps. Si vous ne le trouvez pas, passez aux autres solutions répertoriées ci-dessous.
- Accédez au site Web que vous souhaitez vérifier.
- Maintenant, ajoutez l'adresse suivante devant l'adresse Web que vous avez saisie dans la barre d'adresse.
/sitemap_index.xml
Par exemple, vérifiez le code suivant:
Avant: appuals.com Après: appuals.com/sitemap_index.xml
- Ici, un tableau apparaîtra qui listera tous les plans de site que le site Web a avec la dernière date de modification.

Remarque: Cela peut ne pas donner une représentation précise, mais cela donnera une idée à l'utilisateur.
Solution 3: Utilisation d'Archive.org
Une autre méthode utile pour avoir une idée de la dernière modification d'un site Web consiste à vérifier les archives Internet. Les archives Internet (également connues sous le nom de Wayback Machine) peuvent vous donner une idée approximative de la dernière mise à jour du site Web ou de sa mise à jour fréquente. Notez que cela ne vous donnera pas la date `` exacte '' à laquelle le site Web a été mis à jour comme nous l'avons fait avec JavaScript, mais cela pourrait vous donner une idée approximative.
L'idée derrière Archive est qu'il prend des captures d'écran de différents sites Web et de leur contenu sur le Web et les sauve avec le temps. Vous pouvez facilement vérifier les métadonnées ou vérifier la copie archivée du site.
- Accédez au site officiel de l' archive et saisissez l'adresse du site dans la présente barre d'adresse en haut ainsi que le https ainsi.
- Maintenant, les métadonnées viendront d'où vous pourrez avoir une idée de la dernière date de mise à jour ou vous pouvez également sélectionner l'option des sites Web archivés .

Méthode 4: Créer des alertes Google
Si vous souhaitez être instantanément informé d'un site Web lorsqu'il est mis à jour par les propriétaires ou les développeurs, vous pouvez opter pour les alertes Google. Google Alerts est un service qui permet aux utilisateurs de vérifier la modification du contenu. Cela se produit généralement lorsque les robots d'exploration de Google explorent le site Web et voient du contenu supplémentaire ajouté. Ensuite, ils informeront l'utilisateur en envoyant un e-mail à l'adresse e-mail de l'utilisateur qui est enregistrée dans Google Alertes. Notez que cela ne vous fournira pas la date de la dernière modification, mais cela fournira des alertes futures si des modifications sont apportées.
- Accédez aux alertes Google officielles. Vous devrez peut-être vous connecter au compte, alors assurez-vous de le faire.
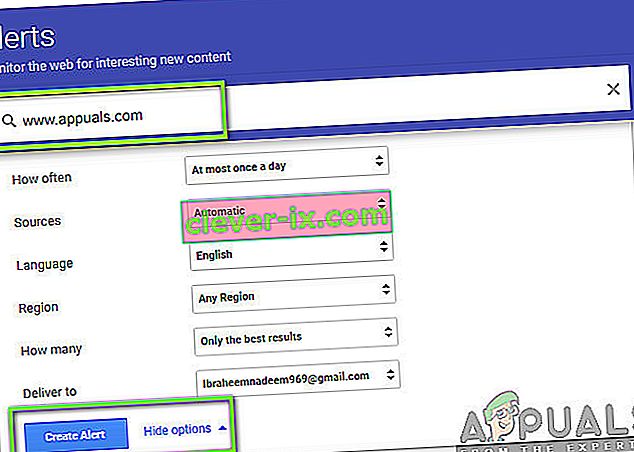
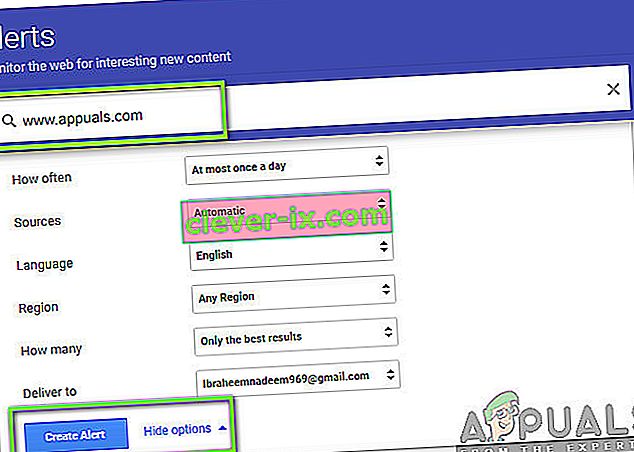
- Maintenant, vous devez créer une alerte pour le site Web. Entrez l'adresse du site Web dans la barre d'adresse en haut et cliquez sur Créer une alerte .

- Vous pouvez même cliquer sur Afficher les options pour vous permettre de modifier les paramètres par défaut. Après avoir créé une alerte, vous recevrez des e-mails comme celui ci-dessous concernant les mises à jour du site Web. Vous pouvez toujours supprimer les alertes à l'avenir en les supprimant de vos alertes Google.