html {-ms-touch-action: manipulation; touch-action: manipulation; -webkit-text-size-Adjust: 100%; - ms-text-size-Adjust: 100%} article, à part, détails, figcaption, figure , pied de page, en-tête, principal, menu, navigation, section, résumé {affichage: bloc} audio, canevas, progression, vidéo {affichage: bloc-inline} audio: non ([contrôles]) {affichage: aucun; hauteur: 0} progress {vertical-align: baseline} template, [hidden] {display: none} a {background-color: transparent} a: active, a: hover {outline-width: 0} abbr [title] {border-bottom: none ; text-decoration: underline; text-decoration: underline dotted} b, strong {font-weight: inherit} b, strong {font-weight: 600} dfn {font-style: italic} mark {background-color: # ff0 ; color: # 000} small {font-size: 80%} sub, sup {font-size: 75%; line-height: 0; position: relative; vertical-align: baseline} sub {bottom: -. 25em} sup {top: -. 5em} img {border-style: none} svg: not (: root) {overflow: hidden} figure {margin: 1em 0} hr {box-sizing:content-box; height: 0; overflow: visible} button, input, select, textarea {font: inherit} optgroup {font-weight: 700} button, input, select {overflow: visible} button, input, select, textarea { margin: 0} bouton, sélectionnez le bouton {text-transform: none}, [type = bouton], [type = reset], [type = submit] {cursor: pointer} [désactivé] {curseur: default} bouton, html [ type = bouton], [type = reset], [type = soumettre] {- webkit-aspect: bouton} bouton :: - moz-focus-inner, input :: - moz-focus-inner {border: 0; padding: 0} button: -moz-focusring, input: -moz-focusring {outline: 1px dotted ButtonText} fieldset {border: 1px solid silver; margin: 0 2px; padding: .35em .625em .75em} legend {box-sizing: border-box; couleur: inherit; display: table; max-width: 100%; padding: 0; white-space: normal} textarea {overflow: auto} [type = checkbox], [type = radio] {box-sizing : border-box; padding: 0} [type = number] :: - webkit-inner-spin-button, [type = number] ::-webkit-external-spin-button {height: auto} [type = search] {- webkit-looks: textfield} [type = search] :: - webkit-search-cancel-button, [type = search] :: - webkit-search-decoration {-webkit-looks: none} * {padding: 0; margin: 0; list-style: none; border: 0; outline: none; box-sizing: border-box} *: avant, * : after {box-sizing: border-box} body {background: # f7f7f7; color: # 2c2f34; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Oxygen-Sans, Ubuntu, Cantarell , "Helvetica Neue", "Open Sans", Arial, sans-serif; font-size: 13px; line-height: 21px} h1, h2, h3, h4, h5, h6, .the-subtitle {line-height: 1.3; font-weight: 600} h1 {font-size: 41px; font-weight: 700} h2 {font-size: 27px} h3 {font-size: 23px} h4, .the-subtitle {font-size: 17px } h5 {font-size: 13px} h6 {font-size: 12px} a {color: # 333; text-decoration: none; transition: .15s} a: hover {color: # 08f} img, object, embed { largeur max: 100%;height: auto} iframe {max-width: 100%} p {line-height: 21px} .says, .screen-reader-text {clip: rect (1px, 1px, 1px, 1px); position: absolue! importante; height: 1px; width: 1px; overflow: hidden} .stream-title {margin-bottom: 3px; font-size: 85%; line-height: 20px; color: # a5a5a5; display: block} .stream-item { text-align: center; position: relative; z-index: 2; margin: 20px 0; padding: 0} .stream-item iframe {margin: 0 auto} .stream-item img {max-width: 100%; width : auto; hauteur: auto; marge: 0 auto; affichage: bloc en ligne; alignement vertical: milieu} .stream-item.stream-item-above-header {margin: 0} .post-layout-8.is- header-layout-1.has-header-ad .entry-header-external, body.post-layout-8.has-header-below-ad .entry-header-external {padding-top: 0} .stream-item -top-wrapper ~ .stream-item-below-header, .is-header-layout-1.has-header-ad.post-layout-6 .featured-area, .has-header-below-ad.post- layout-6 .featured-area {margin-top: 0}.has-header-below-ad .fullwidth-entry-title.container-wrapper, .is-header-layout-1.has-header-ad .fullwidth-entry-title, .is-header-layout-1.has- header-ad .is-first-section, .has-header-below-ad .is-first-section {padding-top: 0; margin-top: 0} @media (max-width: 991px) {body: not (.is-header-layout-1) .has-header-below-ad.has-header-ad .top-nav-below .has-breaking-news {margin-bottom: 20px} .has-header-ad. fullwidth-entry-title.container-wrapper, .has-header-ad.has-header-below-ad .stream-item-below-header, .single.has-header-ad: not (.has-header-below -ad) # content, .page.has-header-ad: not (.has-header-below-ad) #content {margin-top: 0} .has-header-ad .is-first-section {padding- top: 0} .has-header-ad: not (.has-header-below-ad) .buddypress-header-external {margin-bottom: 15px}}. header-layout-2 .stream-item-top-wrapper {width: 100%; max-width: 100%; float: none; clear:les deux} @media (min-width: 992px) {. header-layout-3 .stream-item-top img {float: right}} @ media (max-width: 991px) {. header-layout-3 .stream- item-top {clear: both}} # background-ad-cover {top: 0; left: 0; z-index: 0; overflow: hidden; width: 100%; height: 100%; position: fixed} @media (max-width: 768px) {. hide_banner_header .stream-item-above-header, .hide_banner_top .stream-item-top-wrapper, .hide_banner_below_header .stream-item-below-header, .hide_banner_bottom .stream-item-above- footer, .hide_breaking_news # top-nav, .hide_sidebars .sidebar, .hide_footer # footer-widgets-container, .hide_copyright # site-info, .hide_breadcrumbs # breadcrumb, .hide_share_post_top .post-footer-on-top, .post_share_bottom -footer-on-bottom, .hide_post_newsletter # post-newsletter, .hide_related # related-posts, .hide_read_next # read-next-block, .hide_post_authorbio .post-components .about-author ,.hide_post_nav .prev-next-post-nav, .hide_back_top_button # go-to-top, .hide_read_more_buttons .more-link {display: none! important}} body.tie-no-js .tie-popup, body.tie-no -js a.remove, body.tie-no-js .autocomplete-suggestions, body.tie-no-js .fa, body.tie-no-js .weather-icon, body.tie-no-js [classe ^ = tie-icon -], body.tie-no-js [class * = "tie-icon -"], body.tie-no-js .tooltip, body.tie-no-js .woocommerce-message, body. tie-no-js .woocommerce-error, body.tie-no-js .woocommerce-info, body.tie-no-js .bbp-template-notice, body.tie-no-js .indicator-hint, body. tie-no-js .menu-counter-bubble-external, body.tie-no-js .notifications-total-external, body.tie-no-js .comp-sous-menu, body.tie-no-js. menu-sub-content {affichage: aucun! important} body.tie-no-js .weather-icon {visibilité: caché! important} .container {margin-right: auto; margin-left: auto; padding-left: 15px ; padding-right: 15px}.container: after {content: ""; display: table; clear: both} @media (min-width: 768px) {. container {width: 100%}} @ media (min-width: 1200px) {. container {max -width: 1200px}}. tie-row {margin-left: -15px; margin-right: -15px} .tie-row: after {content: ""; display: table; clear: both} .tie-col- xs-1, .tie-col-sm-1, .tie-col-md-1, .tie-col-xs-2, .tie-col-sm-2, .tie-col-md-2 ,. cravate-col-xs-3, .tie-col-sm-3, .tie-col-md-3, .tie-col-xs-4, .tie-col-sm-4, .tie-col-md -4, .tie-col-xs-5, .tie-col-sm-5, .tie-col-md-5, .tie-col-xs-6, .tie-col-sm-6, .tie -col-md-6, .tie-col-xs-7, .tie-col-sm-7, .tie-col-md-7, .tie-col-xs-8, .tie-col-sm- 8, .tie-col-md-8, .tie-col-xs-9, .tie-col-sm-9, .tie-col-md-9, .tie-col-xs-10, .tie- col-sm-10, .tie-col-md-10, .tie-col-xs-11, .tie-col-sm-11, .tie-col-md-11, .tie-col-xs-12 , .tie-col-sm-12, .tie-col-md-12 {position: relative; min-height: 1px; padding-left: 15px; padding-right: 15px}.tie-col-xs-1, .tie-col-xs-2, .tie-col-xs-3, .tie-col-xs-4, .tie-col-xs-5, .tie-col-xs -6, .tie-col-xs-7, .tie-col-xs-8, .tie-col-xs-9, .tie-col-xs-10, .tie-col-xs-11, .tie -col-xs-12 {float: left} .tie-col-xs-1 {largeur: 8.33333%}. tie-col-xs-2 {largeur: 16.66667%}. tie-col-xs-3 {largeur: 25%}. Tie-col-xs-4 {largeur: 33,33333%}. Tie-col-xs-5 {largeur: 41,66667%}. Tie-col-xs-6 {largeur: 50%}. Tie-col- xs-7 {largeur: 58.33333%}. tie-col-xs-8 {largeur: 66.66667%}. tie-col-xs-9 {largeur: 75%}. tie-col-xs-10 {largeur: 83.33333% } .tie-col-xs-11 {largeur: 91,66667%}. tie-col-xs-12 {largeur: 100%} @ media (min-width: 768px) {. tie-col-sm-1, .tie -col-sm-2, .tie-col-sm-3, .tie-col-sm-4, .tie-col-sm-5, .tie-col-sm-6, .tie-col-sm- 7, .tie-col-sm-8, .tie-col-sm-9, .tie-col-sm-10, .tie-col-sm-11, .tie-col-sm-12 {flottant: gauche } .tie-col-sm-1 {largeur: 8,33333%}. tie-col-sm-2 {largeur: 16,66667%}. tie-col-sm-3 {largeur: 25%}. tie-col-sm- 4 {width: 33.33333%}. Tie-col-sm-5 {width:41,66667%}. Tie-col-sm-6 {largeur: 50%}. Tie-col-sm-7 {largeur: 58,33333%}. Tie-col-sm-8 {largeur: 66,66667%}. Tie-col- sm-9 {largeur: 75%}. tie-col-sm-10 {largeur: 83.33333%}. tie-col-sm-11 {largeur: 91.66667%}. tie-col-sm-12 {largeur: 100% }} @ media (largeur min .: 992px) {. tie-col-md-1, .tie-col-md-2, .tie-col-md-3, .tie-col-md-4, .tie -col-md-5, .tie-col-md-6, .tie-col-md-7, .tie-col-md-8, .tie-col-md-9, .tie-col-md- 10, .tie-col-md-11, .tie-col-md-12 {flottant: gauche} .tie-col-md-1 {largeur: 8.33333%}. Tie-col-md-2 {largeur: 16.66667 %}. tie-col-md-3 {largeur: 25%}. tie-col-md-4 {largeur: 33,33333%}. tie-col-md-5 {largeur: 41,66667%}. tie-col-md -6 {largeur: 50%}. Tie-col-md-7 {largeur: 58,33333%}. Tie-col-md-8 {largeur: 66,66667%}. Tie-col-md-9 {largeur: 75%} .tie-col-md-10 {largeur: 83,33333%}. tie-col-md-11 {largeur: 91,66667%}. tie-col-md-12 {largeur: 100%}}. tie-alignleft {float: left} .tie-alignright {float: right} .tie-aligncenter {clear: both; margin-left: auto;margin-right: auto} .fullwidth {width: 100%! important} .alignleft {float: left; margin: .375em 1.75em 1em 0} .alignright {float: right; margin: .375em 0 1em 1.75em} .aligncenter {clear: both; display: block; margin: 0 auto 1.75em; text-align: center; margin-left: auto; margin-right: auto; margin-top: 6px; margin-bottom: 6px} @media (max -width: 767px) {. alignright, .alignleft {float: none; clear: both; display: block; margin: 0 auto 1.75em}}. clearfix: before, .clearfix: after {content: "\ 0020"; display : block; height: 0; overflow: hidden} .clearfix: after {clear: both} .clearfix {zoom: 1} .tie-container, # tie-wrapper {height: 100%; min-height: 650px} .tie -container {position: relative; overflow: hidden} # tie-wrapper {background: #fff; position: relative; z-index: 108; height: 100%; margin: 0 auto} .container-wrapper {background: #fff ; border: 1px solid rgba (0,0,0, .1); border-radius: 2px; padding: 30px} #content {margin-top:30px} @media (max-width: 991px) {# content {margin-top: 15px}}. Site-content {-ms-word-wrap: break-word; word-wrap: break-word} .boxed-layout # tie-wrapper, .boxed-layout .fixed-nav {max-width: 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {box-shadow: 0 1px 7px rgba (171,171,171, .5)} @media (min-width: 992px) {. boxed-layout # main-nav.fixed-nav, .boxed-layout # tie-wrapper {width: 95%}} @ media (min-width: 992px) {. framed -layout # tie-wrapper {margin-top: 25px; margin-bottom: 25px}} @ media (min-width: 992px) {. border-layout # tie-container {margin: 25px} .border-layout: after, .border-layout: before {background: inherit; content: ""; display: block; height: 25px; left: 0; bottom: 0; position: fixed; width: 100%; z-index: 110} .border- layout: before {top: 0; bottom: auto} .border-layout.admin-bar: before {top: 32px} .border-layout # main-nav.fixed-nav {left: 25px; right: 25px; width: calc (100% - 50px)}}.theme-header {background: #fff; position: relative; z-index: 999} .theme-header: after {content: ""; display: table; clear: both} .theme-header.has-shadow {box- shadow: 0 0 10px 5px rgba (0,0,0, .1)}. theme-header.top-nav-below .top-nav {z-index: 8} .logo-row {position: relative} .logo -container {débordement: caché} #logo {margin-top: 40px; margin-bottom: 40px; display: block; float: left} #logo img {vertical-align: middle} #logo img [src * = '. svg '] {largeur: 100%! important} #logo a {affichage: bloc-inline} #logo .h1-off {position: absolue; haut: -9000px; gauche: -9000px} # logo.text-logo a {couleur : # 08f} # logo.text-logo a: hover {color: # 006dcc; opacity: .8} .logo-text {font-size: 50px; line-height: 50px; font-weight: 700} @media ( max-width: 670px) {. logo-text {font-size: 30px}}. logo_2x {display: none} @media uniquement écran et (-webkit-min-device-pixel-ratio: 2), uniquement écran et ( min - rapport de pixels de l'appareil moz: 2),uniquement écran et (-o-min-device-pixel-ratio: 2/1), uniquement écran et (min-device-pixel-ratio: 2), uniquement écran et (min-resolution: 192 dpi), uniquement écran et ( min-resolution: 2dppx) {. logo_normal {display: none} .logo_2x {display: inline-block}}. header-layout-2 #logo {float: none; text-align: center} .header-layout-2 # logo img {margin-right: auto; margin-left: auto} .header-layout-2 .logo-container {width: 100%} @ media (max-width: 991px) {# theme-header #logo {margin: 10px 0! Important; text-align: left; line-height: 1} # theme-header #logo img {width: auto; max-width: 190px}} @ media (max-width: 479px) {# theme-header #logo img {max-width: 140px; max-height: 60px! important}} @ media (max-width: 991px) {# theme-header.mobile-header-centré #logo {float: none; text-align: center}}. components {float: right} .components> li {position: relative; float: right; list-style: none} .components> li.social-icons-item {margin:0} .components> li> a {display: block; position: relative; width: 30px; text-align: center; line-height: inherit; font-size: 14px; color: # 777} .components> li> a : hover, .components> li: hover> a {color: # 08f; z-index: 2} .components .avatar {border-radius: 100%; position: relative; top: 4px; max-width: 20px}. components a.follow-btn {largeur: auto; padding-left: 15px; padding-right: 15px; overflow: hidden} .components .follow-btn [class * = fa -] {font-size: 13px} .components. follow-btn .follow-text {font-size: 12px; margin-left: 8px; display: block; float: right} .components .search-bar {width: auto; border: solid rgba (0,0,0, .1); border-width: 0 1px} .components #search {position: relative; background: 0 0} .components # search-input {border: 0; margin-bottom: 0; line-height: inherit; width: 100%; arrière-plan: 0 0; padding: 0 35px 0 13px; border-radius: 0; box-sizing: border-box; font-size: inherit}.components # search-input: hover {background: rgba (0,0,0, .03)}. components # search-input: focus {background: rgba (0,0,0, .03); box-shadow: aucun } .components # search-submit {position: absolue; droite: 0; haut: 0; largeur: 40px; hauteur de ligne: hériter; couleur: # 777; arrière-plan: 0 0; taille de police: 15px; remplissage: 0; transition: color .15s} .components # search-submit: hover {color: # 08f} # search-submit .fa-spinner {color: # 555; cursor: default} .top-nav-boxed .components li: first- child.weather-menu-item, .main-nav-boxed .components li: first-child.weather-menu-item, .components .search-bar + .weather-menu-item {padding-right: 10px} .weather- menu-item {affichage: flex; align-items: center; padding-right: 5px; overflow: hidden} .weather-menu-item: après {contenu: 't'; visibilité: hidden; width: 0} .weather- menu-item .weather-wrap {padding: 0; overflow: inherit; line-height: 23px} .weather-menu-item .weather-Forecast-day {affichage:block; float: left; width: auto; padding: 0 10px; line-height: initial} .weather-menu-item .weather-Forecast-day .weather-icon {font-size: 26px; margin-bottom: 0} .weather-menu-item .city-data {float: left; display: block; font-size: 12px} .weather-menu-item .weather-current-temp {font-size: 16px; font-weight: 400} .weather-menu-item .weather-current-temp sup {font-size: 9px; top: -2px} .weather-menu-item .theme-notice {padding: 0 10px} .components .tie-weather-widget { color: # 2c2f34} .main-nav-dark .main-nav .tie-weather-widget {color: #fff} .top-nav-dark .top-nav .tie-weather-widget {color: #aaa}. composants .icon-basecloud-bg: after {color: #fff} .main-nav-dark .main-nav .icon-basecloud-bg: after {color: # 1f2024} .top-nav-dark .top-nav. icon-basecloud-bg: after {color: # 27292d} .header-layout-1 # menu-components-wrap {display: flex; justify-content: flex-end} @media (max-width: 991px) {.header-layout-1 # main-nav [class * = tie-col-md] {float: left; width: auto}}. header-layout-1 .main-menu-wrapper {display: table; width: 100% } .header-layout-1 #logo {line-height: 1; float: left; margin-top: 20px; margin-bottom: 20px} .header-layout-1 .header-layout-1-logo {display: table -cell; vertical-align: middle; float: none} .header-layout-1 # mobile-menu-icon {right: 0} .header-layout-2 # menu-components-wrap {display: flex; justify-content : center} .is-header-bg-extended # theme-header, .is-header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav) {background: 0 0! Important; display: inline-block! Important; width: 100%! Important; box-shadow: none! Important; transition: background .3s} .is-header-bg-extended # theme-header: avant, .is -header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav): avant {contenu: ""; position: absolue; largeur: 100%; gauche: 0;right: 0; top: 0; height: 150px; background-image: linear-gradient (bottom, transparent, rgba (0,0,0, .5))} @ media (max-width: 991px) {. is- header-bg-extended # tie-wrapper # theme-header .logo-container: not (.fixed-nav) {background: 0 0; box-shadow: none; transition: background .3s}}. is-header-bg -extended .has-background .is-first-section {margin-top: -350px! important} .is-header-bg-extended .has-background .is-first-section> * {padding-top: 350px! important } .rainbow-line {hauteur: 3px; largeur: 100%; position: relative; z-index: 2; background-image: -webkit-linear-gradient (gauche, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16%, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48%, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89%,# c377e4 89%, # c377e4 100%); image de fond: gradient linéaire (à droite, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16 %, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48 %, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89 %, # c377e4 89%, # c377e4 100%)}. top-nav {background-color: #fff; position: relative; z-index: 10; line-height: 35px; border: 1px solid rgba (0,0 , 0, .1); border-width: 1px 0; color: # 2c2f34} .main-nav-below.top-nav-above .top-nav {border-top-width: 0} .top-nav a: not (.button): not (: hover) {color: # 2c2f34} .top-nav .components> li: hover> a {color: # 08f} .topbar-wrapper {display: flex; min-height: 35px} .top-nav.has-menu .topbar-wrapper, .top-nav.has-components .topbar-wrapper {display: block} .top-nav .tie-alignleft ,.top-nav .tie-alignright {flex-grow: 1; position: relative} .top-nav.has-breaking-news .tie-alignleft {flex: 1 0 100px} .top-nav.has-breaking-news. tie-alignright {flex-grow: 0; z-index: 1} .top-nav.has-date-components .tie-alignleft .components> li: first-child: not (.search-bar) ,. top- nav.has-date-components-menu .components> li: first-child: not (.search-bar) ,. top-nav-boxed .top-nav.has-components .components> li: first-child: not (.search-bar) {border-width: 0} @media (min-width: 992px) {. header-layout-1.top-nav-below: not (.has-shadow) .top-nav {border- width: 0 0 1px}}. topbar-today-date {float: left; padding-right: 15px; font-size: 11px; flex-shrink: 0} .topbar-today-date: before {content: "\ f017 "} .top-menu .menu a {padding: 0 10px} .top-menu .menu li: hover> a {color: # 08f} .top-menu .menu ul {affichage: aucun; position: absolue; arrière-plan: #fff} .top-menu .menu li: survoler>ul {display: block} .top-menu .menu li {position: relative} .top-menu .menu ul.sub-menu a {width: 180px; line-height: 20px; padding: 7px 15px} .tie-alignright .top-menu {float: right; border-width: 0 1px} .top-menu .menu .tie-current-menu> a {color: # 08f} @media (min-width: 992px) {. top-nav -boxed .top-nav {background: 0 0! important; border-width: 0} .top-nav-boxed .topbar-today-date {padding: 0 15px} .top-nav-boxed .top-nav {background : 0 0; border-width: 0} .top-nav-boxed .topbar-wrapper {background: #fff; border: 1px solid rgba (0,0,0, .1); border-width: 0 1px 1px; width: 100%}. top-nav-boxed.main-nav-above.top-nav-below: not (.header-layout-1) .topbar-wrapper {border-width: 1px} .top-nav-boxed .has-shadow.top-nav-below .topbar-wrapper, .top-nav-boxed.has-shadow.top-nav-below-main-nav .topbar-wrapper {border-width: 1px 1px 0! important} .top-nav-boxed.main-nav-below.top-nav-below-main-nav.has-breaking-news .topbar-wrapper {border-left-width: 0! important} .top-nav-boxed .has-menu .topbar-wrapper, .top-nav-boxed .has-components .topbar-wrapper { border-width: 0 1px 1px} .top-nav-boxed .tie-alignright .search-bar {border-right-width: 0} .top-nav-boxed .tie-alignleft .search-bar {border-left- width: 0} .top-nav-boxed .has-date-components .tie-alignleft .search-bar, .top-nav-boxed .has-date-components-menu .tie-alignleft .search-bar {border- largeur à gauche: 1px}}. top-nav .tie-alignleft .components, .top-nav .tie-alignleft .components> li {float: left} .top-nav .tie-alignleft .comp-sub-menu { droite: auto; gauche: -1px} .top-nav-dark .top-nav {background-color: # 2c2e32; color: #aaa} .top-nav-dark # top-nav, .top-nav-dark # top-nav .topbar-wrapper {border-width: 0} .top-nav-dark .top-nav * {border-color: rgba (255,255,255, .1)}. top-nav-dark .top-nav .breaking une {couleur: #aaa}.top-nav-dark .top-nav .breaking a: hover {color: #fff} .top-nav-dark .top-nav .components> li> a, .top-nav-dark .top-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #aaa} .top-nav-dark .top-nav .components> li: hover> a {color: #fff} .top -nav-dark .top-nav .top-menu li a {couleur: #aaa; border-color: rgba (255,255,255, .04)}. top-nav-dark .top-menu ul {arrière-plan: # 2c2e32}. top-nav-dark .top-menu li: hover> a {background: rgba (0,0,0, .1); color: # 08f} .top-nav-dark.top-nav-boxed .top-nav {background-color: transparent} .top-nav-dark.top-nav-boxed .topbar-wrapper {background-color: # 2c2e32} .top-nav-dark.top-nav-boxed.top-nav-above. main-nav-below .topbar-wrapper {border-width: 0} @media (max-width: 991px) {. top-nav: not (.has-breaking-news) ,. topbar-today-date, .top -menu, .theme-header .components {display: none} .is-header-layout-1 .top-nav-below .top-nav.has-break-news {border-top-width: 0}}. break {float: left; width: 100%; height: 35px; line-height: 35px} .breaking-title {padding: 0 10px; display: block ; float: left; color: #fff; font-size: 12px; position: relative} .breaking-title span {position: relative; z-index: 1} .breaking-title span.fa {display: none} @media (max-width: 600px) {. break-title span.fa {display: inline-block} .breaking-title .breaking-title-text {display: none}}. broken-title: avant {contenu: ""; background: # f05555; largeur: 100%; hauteur: 100%; position: absolue; gauche: 0; haut: 0; z-index: 0} .breaking-news {affichage: aucun} .ticker-wrapper.has-js {margin: 0; padding: 0; height: 35px; display: block; overflow: hidden; position: relative; padding-right: 20px} @media (min-width: 480px) {. controls-is-active .ticker- wrapper.has-js {padding-right: 70px}}. ticker {width: 100%; height: 35px; display: block; position: relative; overflow: hidden}.ticker-content {display: none; left: 10px; line-height: 35px; position: absolue; background-color: #fff; overflow: hidden; white-space: nowrap; word-wrap: normal; text-overflow: ellipsis ; max-width: calc (100% - 10px); width: auto} .top-nav-dark .ticker-content {background-color: # 2c2e32} .ticker-content: focus {contour: aucun} .ticker-content .is-paused {transformation: aucune! important} .ticker-swipe {position: absolue; haut: 0; gauche: 10px; affichage: bloc; largeur: calc (100% - 10px); hauteur: 35px} .ticker-swipe span {margin-left: 1px; height: 35px; width: 7px; display: block} .ticker-swipe span: after {content: "_"}. ticker-content, .ticker-swipe {background-color: #fff } .top-nav-dark .ticker-content, .top-nav-dark .ticker-swipe, .box-dark-skin .ticker-content, .box-dark-skin .ticker-swipe {background-color: # 2c2e32} .breaking-news-nav {position: absolue; droite: 0; padding-droite: 8px; type-style-liste: aucun; hauteur:35px} header: not (.top-nav-boxed) .has-breaking .breaking-news-nav {padding: 0} @media (max-width: 479px) {. Breaking-news-nav {display: none}} .breaking-news-nav li {remplissage: 0; marge: 6px 0 6px 7px; float: gauche; curseur: pointeur; hauteur: 21px; largeur: 21px; affichage: bloc; hauteur de ligne: 19px; text-align: centre ; border-radius: 2px; border: 1px solid rgba (0,0,0, .1); transition: .3s} .box-dark-skin .breaking-news-nav li, .top-nav-dark .breaking -news-nav li {border-color: rgba (255,255,255, .1)} .break-news-nav li: after {opacity: .8; display: inline-block; content: "\ f04c"; font-family: "Fontawesome"} .breaking-news-nav li: hover {background-color: # f05555; border-color: # f05555; color: #fff} .breaking-news-nav li: hover: after {opacity: 1}. break-news-nav li.jnt-prev: after {content: "\ f104"}. breaking-news-nav li.jnt-next: after {content: "\ f105"}. up-down-controls.dernières nouvelles-nav li: après {transformation: rotation (90deg)}. ticker-dir-left .ticker-content, .ticker-dir-left .ticker {float: left} .ticker-dir-right .ticker-content , .ticker-dir-right .ticker {float: right} .main-nav-wrapper {position: relative; z-index: 4} .main-nav-below.top-nav-below-main-nav .main- nav-wrapper {z-index: 9} .main-nav-above.top-nav-below .main-nav-wrapper {z-index: 10} .main-nav {position: relative; border: 1px solid rgba ( 0,0,0, .1); border-width: 1px 0} .main-menu-wrapper {border: 0 solid rgba (0,0,0, .1); position: relative} @media (min-width : 992px) {. Header-menu {float: left} .header-menu .menu li {display: block; float: left} .header-menu .menu a {display: block; position: relative} .header-menu. menu .sub-menu a {padding: 8px 10px} .header-menu .menu a: hover, .header-menu .menu li: hover> a {z-index: 2} .header-menu .menu ul {box- shadow: 0 2px 5px rgba (0,0,0, .1)}. menu-en-tête.menu ul li {position: relative} .header-menu .menu ul a {border-width: 0 0 1px; transition: .15s} .header-menu .menu ul ul {padding-top: 0; top: 0; left : 100%} # main-nav {z-index: 9; line-height: 60px} .top-nav-below-main-nav # main-nav .main-menu> ul> li, .header-layout-1 .top-nav-below # main-nav .main-menu> ul> li {border-bottom: 0; margin-bottom: 0} .main-menu .menu a {transition: .15s} .main-menu .menu > li> a {padding: 0 14px; font-size: 13px; font-weight: 600} .main-menu .menu> li> .menu-sub-content {border-top: 2px solid # 08f} .main- menu .menu> li.tie-current-menu {border-bottom: 5px solid # 08f; margin-bottom: -5px} .main-menu .menu> li.tie-current-menu> a: after {content: " "; largeur: 20px; hauteur: 2px; position: absolue; marge supérieure: 17px; gauche: 50%; haut: 50%; bas: auto; droite: auto; transform: translateX (-50%) translateY (-50 %); arrière-plan: # 2c2f34; transition: .3s} .main-menu.menu> li.is-icon-only> a {padding: 0 20px; line-height: inherit} .main-menu .menu> li.is-icon-only> a: after, .main-menu .menu> li .is-icon-only> a: before {display: none} .main-menu .menu> li.is-icon-only> a .fa {font-size: 160%; transform: translateY (15%)}. main-menu .menu ul {hauteur de ligne: 20px; z-index: 1} .main-menu .menu .sub-menu .fa, .main-menu .menu .mega-recent-features-list .fa ,. menu-principal .menu .mega-link-column .fa, .main-menu .menu .mega-cat-more-links .fa {largeur: 20px} .main-menu .menu-sub-content {affichage: aucun; padding: 0; width: 200px; position: absolue; box-shadow: 0 2px 2px rgba (0,0,0, .15)}. main-menu .menu-sub-content a {width: 200px} .main- menu ul li: hover> .menu-sub-content, .main-menu ul li [aria-extended = true]> ul, .main-menu ul li [aria-extended = true]>. mega-menu-block { display: block; z-index: 1} nav.main-nav .menu> li.tie-current-menu> a, nav.main-nav .menu> li: hover> a {background-color: # 08f; color: #fff} .header-layout-1 .main-menu-wrap .menu> li: only-child: not (.mega- menu) {position: relative} .header-layout-1 .main-menu-wrap .menu> li: only-child> .menu-sub-content {droite: 0; gauche: auto} .header-layout-1. main-menu-wrap .menu> li: only-child> .menu-sub-content ul {left: auto; right: 100%} nav.main-nav .components> li> a: not (.follow-btn) {width: 35px} nav.main-nav .components> li: hover> a {color: # 08f} .main-nav-dark .main-nav {background: # 1f2024; border-width: 0} .main-nav -dark .main-nav .search-bar {border-color: rgba (255,255,255, .07)}. main-nav-dark .main-nav .components> li> a {couleur: #fff} .main-nav- dark .main-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #fff} .main-nav-dark .main-nav.fixed-nav {background-color : rgba (31,32,36, .95)}. main-nav-dark .main-menu.menu> li a {couleur: #fff} .main-nav-dark .main-menu .menu ul li: hover> a, .main-nav-dark .main-menu .menu ul li.current-menu-item: not (.mega-link-column)> a {couleur: # 08f} .main-nav-dark .main-menu .menu-sub-content {background: # 1f2024; color: #fff} .main-nav-dark .main-menu .menu ul a, .main-nav-dark .main-menu .mega-cat-wrapper, .main-nav-dark .mega-cat-more-links> li a {border-color: rgba ( 255,255,255, .04)}. Main-nav-dark .mega-recent-features-list: after {background: rgba (0,0,0, .08)}. Main-nav-dark.main-nav-boxed. main-nav .main-menu-wrapper {background-color: # 1f2024} .main-nav-dark .cats-vertical, .main-nav-dark ul.cats-horizontal li a {background: rgba (0,0, 0, .2)}. Main-nav-dark ul.cats-horizontal li a {border: none} .main-nav-dark ul.cats-vertical li a.is-active, .main-nav-dark ul. cats-vertical li a: hover {background: # 1f2024} .main-nav-light .main-nav {background-color:#fff; couleur: # 2c2f34} .main-nav-light .main-nav .menu-sub-content {arrière-plan: #fff} .main-nav-light .main-nav .menu ul li: survol> a ,. main-nav-light .main-nav .components li a: hover, .main-nav-light .main-nav .menu ul li.current-menu-item: not (.mega-link-column)> a {couleur : # 08f} .main-nav-light .main-nav .menu a, .main-nav-light .main-nav .components li a {color: # 2c2f34} .main-nav-light .main-nav .components li a.button: hover, .main-nav-light .main-nav .components li a.checkout-button {color: #fff} .main-nav-light .main-nav.fixed-nav {background-color: rgba (255,255,255, .95)}. main-nav-light .cats-vertical {background: rgba (0,0,0, .03)}. main-nav-light ul.cats-vertical li a.is-active , .main-nav-light ul.cats-vertical li a: hover {background: #fff} .main-nav-light .mega-menu .post-meta, .main-nav-light .mega-menu .post- meta a: not (: hover) {color: rgba (0,0,0 ,.5)} # sticky-logo {overflow: hidden; float: left; vertical-align: middle} # sticky-logo a {line-height: 1; display: inline-block} # sticky-logo img {position: relative; vertical-align: middle; padding: 8px 10px; top: -1px; max-height: 50px} .just-before-sticky # sticky-logo img, .header-layout-1 # sticky-logo img {padding: 0} .header-layout-1: not (.has-custom-sticky-logo) # sticky-logo {display: none} .theme-header # sticky-logo img {opacity: 0; visibilité: hidden; width: 0! important ; transform: translateY (75%); transition: transform .3s cubic-bezier (.55,0, .1,1), opacity .6s cubic-bezier (.55,0, .1,1)}. theme- header.header-layout-1: not (.has-custom-sticky-logo) # sticky-logo img {transition: none} .theme-header: not (.header-layout-1) # main-nav: not ( .fixed-nav) # sticky-logo img {margin-left: -20px} .header-layout-1 .flex-placeholder {flex-grow: 1}} @ media (max-width: 991px) {# sticky-logo {affichage: aucun}}.theme-header .fixed-nav {position: fixed; width: 100%; top: 0; bottom: auto! important; z-index: 100; will-change: transform; transform: translateY (-100%); transition: transform .3s; box-shadow: 0 4px 2px -2px rgba (0,0,0, .1); border-width: 0; background-color: rgba (255,255,255, .95)}. theme-header .fixed- nav: not (.just-before-sticky) {line-height: 60px! important} @media (min-width: 992px) {. theme-header .fixed-nav: not (.just-before-sticky) .header -layout-1-logo {affichage: aucun}}. theme-header .fixed-nav: not (.just-before-sticky) # sticky-logo img {opacité: 1; visibilité: visible; largeur: auto! important; transform: translateY (0)} @ media (min-width: 992px) {. header-layout-1: not (.just-before-sticky): not (.has-custom-sticky-logo) .fixed-nav # sticky-logo {display: block}}. admin-bar .theme-header .fixed-nav {top: 32px} @media (max-width: 782px) {. admin-bar .theme-header .fixed-nav {top :46px}} @ media (max-width: 600px) {. Admin-bar .theme-header .fixed-nav {top: 0}} @ media (min-width: 992px) {. Border-layout .theme-header. fixed-nav {top: 25px} .border-layout.admin-bar .theme-header .fixed-nav {top: 57px}}. theme-header .fixed-nav .container {opacity: .95} .theme-header .fixed-nav .main-menu-wrapper, .theme-header .fixed-nav .main-menu {border-top: 0} .theme-header .fixed-nav.fixed-unpinned: not (.default-behavior- mode) .main-menu .menu> li.tie-current-menu {border-bottom-width: 0; margin-bottom: 0} .theme-header .fixed-nav.unpinned-no-transition {transition: none} .theme-header .fixed-pinned, .theme-header .default-behavior-mode.fixed-unpinned {transform: translate3d (0,0,0)} @ media (max-width: 991px) {. theme-header. fixed-nav {transition: none} .fixed-nav.logo-container.sticky-up, .fixed-nav.logo-container.sticky-nav-slide.sticky-down, .fixed-nav # main-nav.sticky -up ,.fixed-nav # main-nav.sticky-nav-slide.sticky-down {transition: transformer .4s facilité} .sticky-type-slide .fixed-nav.logo-container.sticky-nav-slide-visible, .sticky -type-slide .fixed-nav # main-nav.sticky-nav-slide-visible {transform: translateY (0)}. fixed-nav.default-behavior-mode {transform: none! important}} @ media (min -width: 992px) {. main-nav-boxed .main-nav {border-width: 0} .main-nav-boxed .main-menu-wrapper {float: left; width: 100%}. main-nav- boxed .main-menu-wrapper .search-bar {border-right-width: 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 1px; background-color: # fff} .dark-skin .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 0} .main-nav-boxed.main-nav-light .fixed-nav .main- menu-wrapper {border-color: transparent} .main-nav-above.top-nav-above # main-nav: not (.fixed-nav) {top: -1px} .main-nav-below.top-nav -bas # main-nav: pas (.fixed-nav) {bottom: -1px} .dark-skin .main-nav-below.top-nav-above # main-nav {border-width: 0} .dark-skin .main-nav-below.top- nav-below-main-nav # main-nav {border-top-width: 0}}. main-nav-boxed .main-nav: not (.fixed-nav) ,. main-nav-boxed .fixed-nav .main-menu-wrapper, .theme-header: not (.main-nav-boxed) .fixed-nav .main-menu-wrapper {background-color: transparent! important} @media (min-width: 992px) { .header-layout-1.main-nav-below.top-nav-above .main-nav {margin-top: -1px} .header-layout-1.main-nav-below.top-nav-above .top -nav {border-top-width: 0} .header-layout-1.main-nav-below.top-nav-above .breaking-title {top: 0; margin-bottom: -1px}}. header-layout -1.main-nav-below.top-nav-below-main-nav .main-nav-wrapper {z-index: 9} .header-layout-1.main-nav-below.top-nav-below- main-nav .main-nav {margin-bottom: -1px; bottom: 0; border-top-width: 0} @media (min-width: 992px) {. header-layout-1.main-nav-below.top-nav-below-main-nav .top-nav {margin-top: -1px}}. header-layout-1.has-shadow: not (.top-nav-below) .main -nav {border-bottom: 0! important} # theme-header.header-layout-1> div: only-child nav {border-width: 0! important} @media uniquement écran et (min-width: 992px) et (max-width: 1100px) {. main-nav .menu> li: not (.is-icon-only)> a {padding-left: 7px; padding-right: 7px} .main-nav .menu> li: not (.is-icon-only)> a: before {display: none} .main-nav .menu> li.is-icon-only> a {padding-left: 15px; padding-right: 15px}}. menu -tiny-label {font-size: 10px; border-radius: 10px; padding: 2px 7px 3px; margin-left: 3px; line-height: 1; position: relative; top: -1px} .menu-tiny-label .menu-tiny-circle {border-radius: 100%} @ media (max-width: 991px) {# tie-wrapper header # theme-header {box-shadow: none; background: 0 0! important} .logo- conteneur, .header-layout-1 .main-nav {largeur de la bordure: 0;box-shadow: 0 4px 2px -2px rgba (0,0,0, .1)}. header-layout-1.top-nav-below .main-nav: not (.fixed-nav) {box-shadow: aucun} .is-header-layout-1.has-header-ad .top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header. logo-container.fixed-nav {background-color: rgba (31,32,36, .95)}. header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav -wrapper {affichage: aucun} .main-menu-wrapper .tie-alignleft {largeur: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {affichage: aucun} .main-menu-wrapper .tie-alignleft {largeur: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {affichage: aucun} .main-menu-wrapper .tie-alignleft {largeur: 100%}}
Les outils antivirus sont généralement exigeants en ressources car ils effectuent de nombreuses opérations en temps réel telles que l'analyse en arrière-plan, la suppression des virus et le nettoyage de l'ordinateur. Ces processus sont très utiles, mais ils peuvent devenir ennuyeux après avoir découvert que votre antivirus consomme presque toute la puissance de votre processeur.
Avast rencontrait ce problème et ses utilisateurs ont signalé qu'Avast rencontrait constamment ce problème et que l'utilisation du processeur était constamment supérieure à 50%. Cela peut interrompre tout ce que vous faites sur votre ordinateur et cela peut devenir assez ennuyeux après un certain temps. Il existe plusieurs façons de résoudre ce problème, alors assurez-vous de suivre l'article afin de résoudre le problème.
Comment arrêter le service Avast en cas d'utilisation élevée du processeur?
- 1. Supprimer Avast Cleanup
- 2. Modification de l'invite de commande
- 3. Mettez à jour Avast vers la dernière version
- 4. Avast Screensaver analyse même si cela ne devrait pas
- 5. Réparez Avast à partir du panneau de configuration
- 6. Désactiver le bouclier de messagerie
- 7. Désactiver les notifications du programme de mise à jour
- 8. Supprimer les modules complémentaires Avast inutiles
1. Supprimer Avast Cleanup
Il semble que le composant le plus responsable de ce problème soit Avast Cleanup qui agit en temps réel afin de libérer certaines ressources allouées par d'autres applications d'arrière-plan. Tout ce qui fait son travail en temps réel peut être lourd pour le processeur, il est donc parfois préférable de simplement désinstaller ce composant.
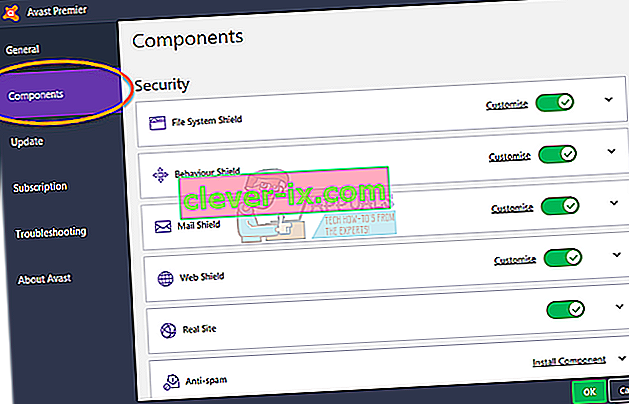
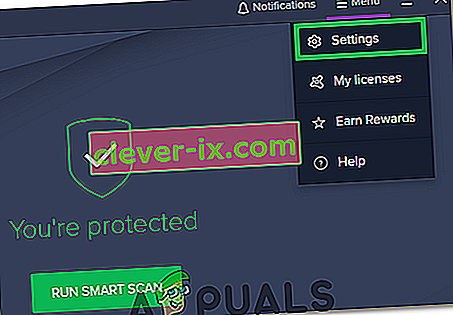
- Ouvrez l'interface utilisateur Avast en cliquant sur son icône dans la barre d'état système ou en la localisant dans l'entrée du menu Démarrer.
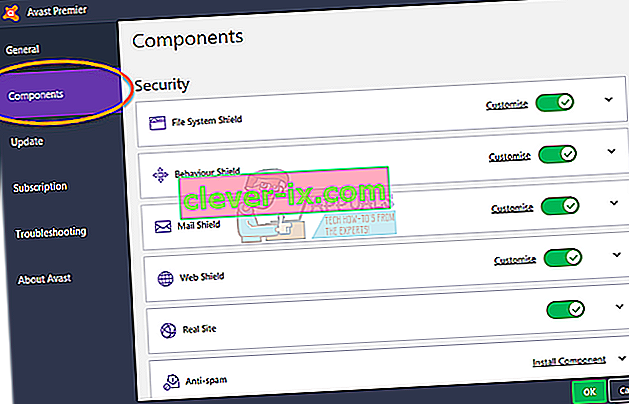
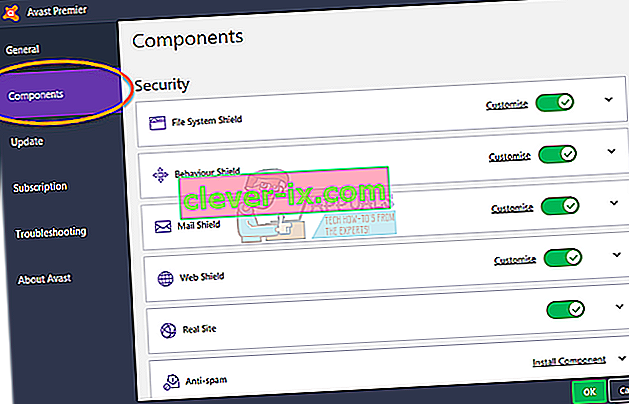
- Accédez à Paramètres et cliquez sur l' onglet Composants qui devrait être le deuxième.

- Cliquez sur la flèche orientée vers le bas en regard du composant que vous souhaitez supprimer (Avast Cleanup dans cet exemple particulier), cliquez sur Désinstaller le composant, puis sur OK pour confirmer la désinstallation du composant.
- Redémarrez votre PC si Avast vous invite avec cette option afin de confirmer les modifications. Vérifiez si l'utilisation du processeur est revenue à la normale.
Remarque: si cela ne fonctionne pas pour vous, vous pouvez répéter le même processus pour le composant nommé Behavior Shield. Si cela résout le problème, vous pouvez essayer de le rallumer et l'utilisation du processeur devrait rester inchangée.
2. Modification de l'invite de commande
Cette solution est assez simple et elle changera en fait la fréquence de balayage à la valeur maximale. Cela désactivera la vérification des antécédents et la surveillance et cela ne se produira que de temps en temps. Cela peut entraîner des problèmes de sécurité, mais il est garanti que l'utilisation du processeur reviendra à la normale.
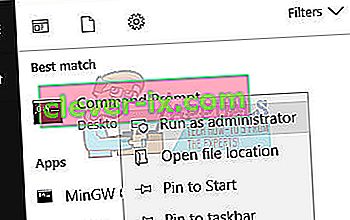
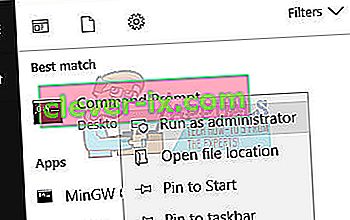
- Utilisez la combinaison de touches Windows Key + X pour ouvrir le menu dans lequel vous devez sélectionner l' option Invite de commandes (Admin) . Vous pouvez également cliquer avec le bouton droit de la souris sur le menu Démarrer pour obtenir le même effet ou simplement rechercher l'invite de commande, faire un clic droit dessus et sélectionner Exécuter en tant qu'administrateur.

- Tapez la commande suivante pour naviguer vers ce dossier suivant où vous pourrez exécuter d'autres actions:
C: \ ProgramData \ AvastSoftware \ Avast
- Ouvrez le fichier avast5.ini et insérez la commande suivante en ligne:
[GrimeFighter]: ScanFrequency = 999
- Enregistrez le fichier, redémarrez votre ordinateur et vérifiez si l'erreur est résolue immédiatement.
3. Mettez à jour Avast vers la dernière version
Certaines anciennes versions d'Avast ne répondent plus, car il est recommandé de toujours garder à jour l'antivirus et la base de données de définitions de virus afin de garantir le bon fonctionnement de l'outil antivirus. La mise à jour d'Avast est facile et simple à suivre dans les étapes présentées ci-dessous.
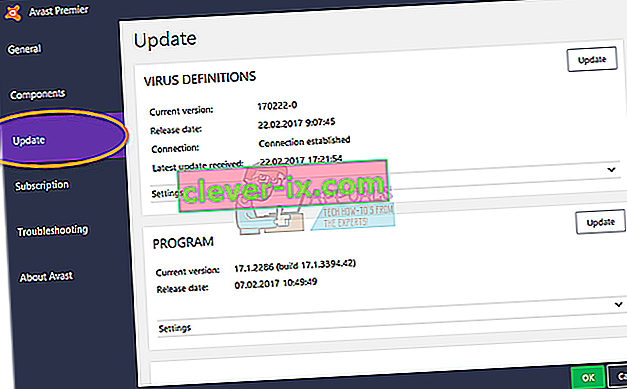
- Ouvrez l' interface utilisateur Avast en cliquant sur son icône dans la barre d'état système ou en la localisant dans l'entrée du menu Démarrer.
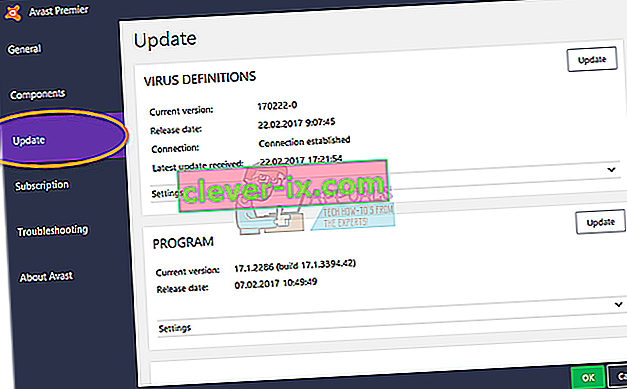
- Accédez à l'onglet Mise à jour et vous remarquerez qu'il existe deux boutons de mise à jour. L'un de ces boutons est lié à la mise à jour de la base de données des définitions de virus et l'autre est lié à la mise à jour du programme lui-même.

- La plupart des utilisateurs ont signalé que la mise à jour de leurs définitions de virus a résolu le problème, mais il est préférable de mettre à jour à la fois la base de données et le programme en cliquant sur ces deux boutons de mise à jour, en étant patient pendant qu'Avast vérifie les mises à jour et suivez les instructions à l'écran dans afin de suivre le processus.
- Vérifiez si l'utilisation du processeur est revenue à la normale.
Remarque: dans certains cas, si Avast a été affecté par un logiciel malveillant, vous ne pourrez peut-être pas le mettre à jour correctement et il peut afficher une erreur inconnue lors de la mise à jour.
4. Avast Screensaver analyse même si cela ne devrait pas
Dans certains cas, il est lié à Avast Screensaver, qui semble continuer l'analyse même si l'économiseur d'écran ne fonctionne plus. Même si cela ne se produit pas de manière cohérente, mais assez souvent, le problème est toujours là et entraîne une utilisation élevée du processeur pour rien. Le pire, c'est qu'il n'apparaîtra pas dans l'interface Avast. Voici comment résoudre le problème:
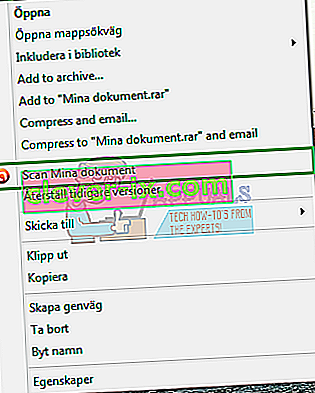
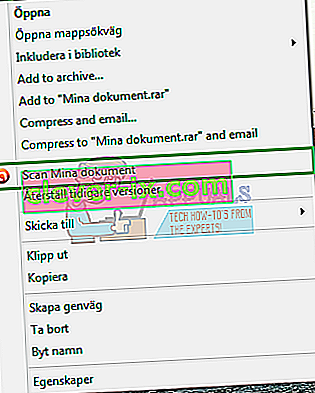
- Cliquez avec le bouton droit sur un fichier aléatoire situé sur votre ordinateur et choisissez de scanner le fichier avec Avast dans le menu contextuel.

- Une fenêtre de résultat de l'analyse devrait apparaître et vous pourrez voir une liste des analyses en cours.
- Localisez l' analyse Avast Screensaver et cliquez sur le bouton Arrêter à côté pour arrêter et vérifier si l'utilisation du processeur est revenue à la normale.
5. Réparez Avast à partir du panneau de configuration
Si quelque chose ne va pas avec l'installation d'Avast, il est préférable de la réparer simplement en accédant au panneau de configuration et en le réparant. Cette solution a fonctionné pour beaucoup de gens, mais considérez le fait que vous devrez peut-être réajuster les paramètres que vous avez peut-être modifiés entre-temps.
- Tout d'abord, assurez-vous que vous êtes connecté avec un compte administrateur car vous ne pourrez pas supprimer des programmes en utilisant un autre compte.
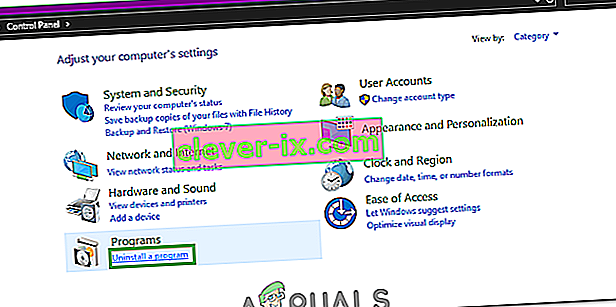
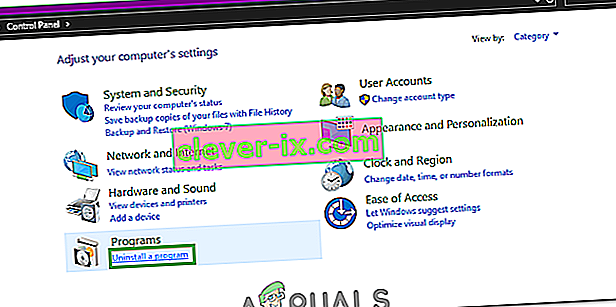
- Cliquez sur le menu Démarrer et ouvrez le Panneau de configuration en le recherchant. Vous pouvez également cliquer sur l'icône d'engrenage pour ouvrir les paramètres si vous utilisez Windows 10.

- Dans le Panneau de configuration, sélectionnez Afficher comme: Catégorie dans le coin supérieur droit et cliquez sur Désinstaller un programme dans la section Programmes.

- Si vous utilisez l'application Paramètres, cliquez sur Applications pour ouvrir immédiatement une liste de tous les programmes installés sur votre PC.
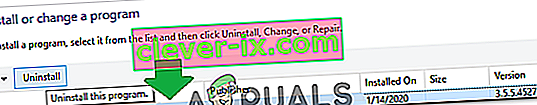
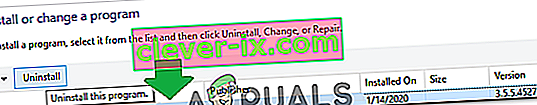
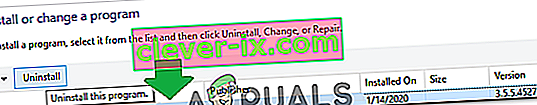
- Localisez Avast dans le Panneau de configuration ou Paramètres et cliquez sur Désinstaller / Réparer.
- Son assistant de désinstallation devrait s'ouvrir avec deux options: Réparer et Supprimer. Sélectionnez Réparer et cliquez sur Suivant afin de réparer l'installation du programme.

- Un message apparaîtra vous demandant de confirmer le processus. Avast sera très probablement redémarré avec les paramètres par défaut qui fonctionnaient avant que l'erreur ne se produise.
- Cliquez sur Terminer lorsque la désinstallation termine le processus et redémarrez votre ordinateur pour voir si des erreurs apparaîtront toujours.
6. Désactiver le bouclier de messagerie
Parfois, la fonction Mail Shield d'Avast peut nuire à ses performances et entraîner une utilisation élevée du processeur. Par conséquent, dans cette étape, nous désactiverons le bouclier de messagerie. Pour ça:
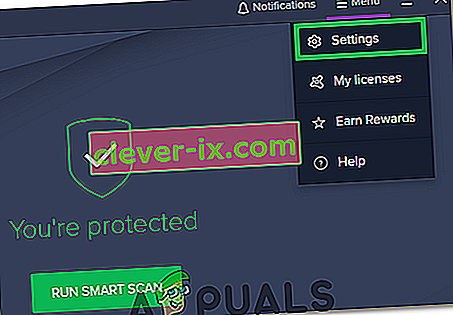
- Lancez Avast à partir de la barre d'état système et cliquez sur le bouton «menu» .
- Sélectionnez l' option «Paramètres» et cliquez sur l' onglet «Protection» .

- Dans l'onglet protection, sélectionnez l' option «Core Shields» et faites défiler vers le bas pour cliquer sur l' onglet «Mail Shield» .
- Décochez toutes les options de cet onglet et cliquez sur «Indéfiniment» si Avast demande une période de temps.
- Après cela, redémarrez Avast et vérifiez si le problème persiste.
Remarque: tous les autres «Shields» du menu Core Shields doivent être activés. Il a été signalé que s'il était affecté par un logiciel malveillant, le bouclier Web pourrait ne pas s'activer. Par conséquent, gardez un œil sur la vulnérabilité due à la désactivation de certaines fonctionnalités.
7. Désactiver les notifications du programme de mise à jour
Dans certains cas, l'utilisation élevée du processeur peut être déclenchée si Avast Antivirus tente d'envoyer une notification de mise à jour, mais il est en train de se bloquer en raison de laquelle cette erreur est déclenchée. Par conséquent, dans cette étape, nous désactiverons les notifications de mise à jour. Afin de le faire:
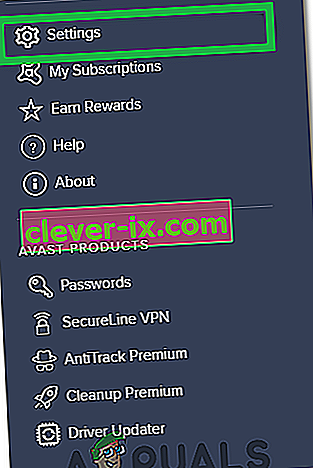
- Ouvrez Avast et attendez qu'il se charge complètement.
- Cliquez sur l' icône «Menu» en haut à droite et sélectionnez «Paramètres».

- Dans les paramètres, cliquez sur l' onglet «Performance» dans le volet gauche, puis sélectionnez l' option «Software Updater» .
- Dans les paramètres du programme de mise à jour du logiciel, décochez le bouton «Notifications sur les nouvelles mises à jour», puis cliquez sur «X» pour fermer la fenêtre.
- Maintenant, vérifiez si le problème persiste.
Remarque: il est également recommandé d'effectuer une réinstallation complète d'Avast après l'avoir complètement supprimé de votre ordinateur.
8. Supprimer les modules complémentaires Avast inutiles
Avast est livré avec de nombreuses bizarreries et fonctionnalités supplémentaires qui augmentent considérablement ses fonctionnalités. Cependant, pour la plupart des utilisateurs, ces fonctionnalités supplémentaires ne sont pas nécessaires et ajoutent à l'utilisation des ressources par l'antivirus. Par conséquent, dans cette étape, nous modifierons l'installation d'Avast en désinstallant certaines de ces fonctionnalités. Pour ce faire, suivez le guide ci-dessous.
- Appuyez sur "Windows" + "R" pour ouvrir l'invite Exécuter.
- Tapez "Panneau de configuration" et appuyez sur "Entrée" pour ouvrir l'interface classique du panneau de contrôle.

- Cliquez sur l' option «Afficher par:» et sélectionnez «Catégorie».
- Maintenant, cliquez sur le bouton «Désinstaller un programme» sous la rubrique «Programmes» .
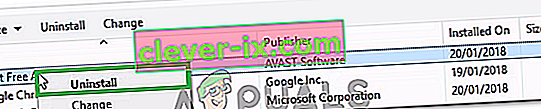
- Ici, faites un clic droit sur l' option «Avast Antivirus» dans la liste et sélectionnez «Désinstaller».

- Attendez que la demande soit traitée et dans la fenêtre qui s'ouvre, cliquez sur l' option «Modifier» .
- Dans la fenêtre suivante, décochez toutes les options inutiles à l' exception des suivantes.
Bouclier de fichiers
Bouclier de courrier
Bouclier Web
Bouclier de comportement
- Cliquez sur le bouton «Modifier» et attendez que l'installation se déroule.
- Une fois le processus terminé, vérifiez si le problème persiste.